Youtube Popup
活用例

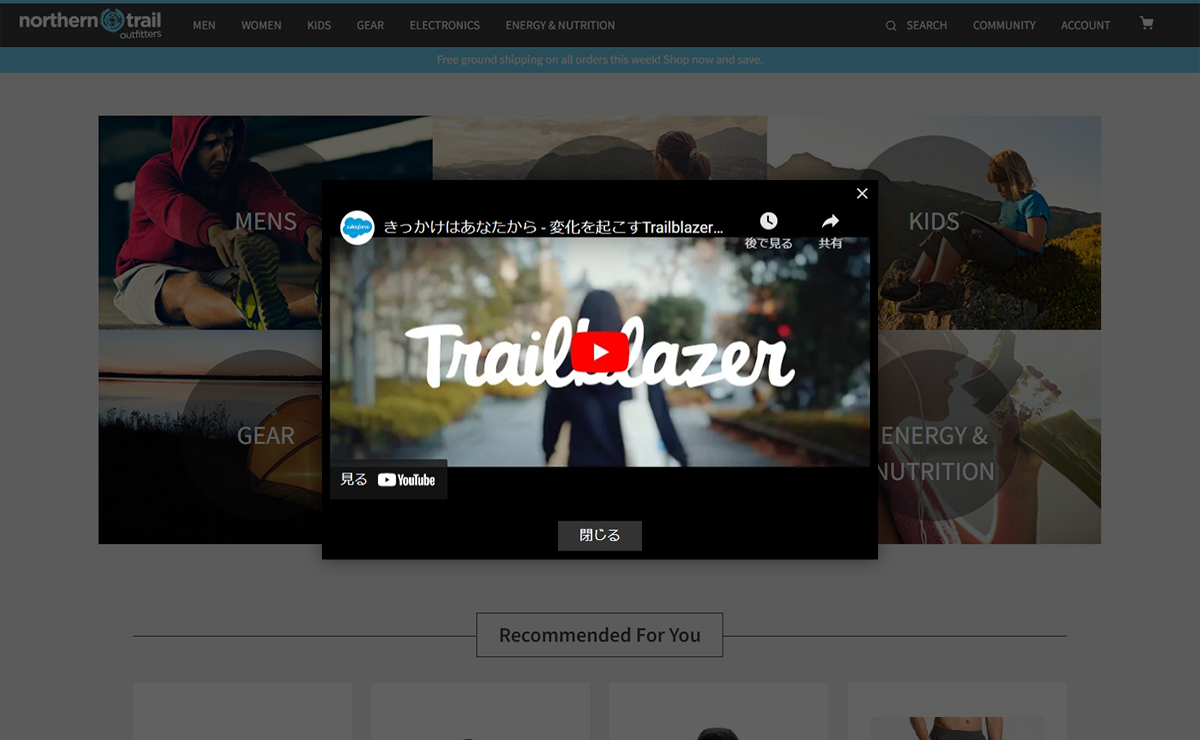
Youtube Popupテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にYoutube Popupテンプレートのセットアップを行ってください。
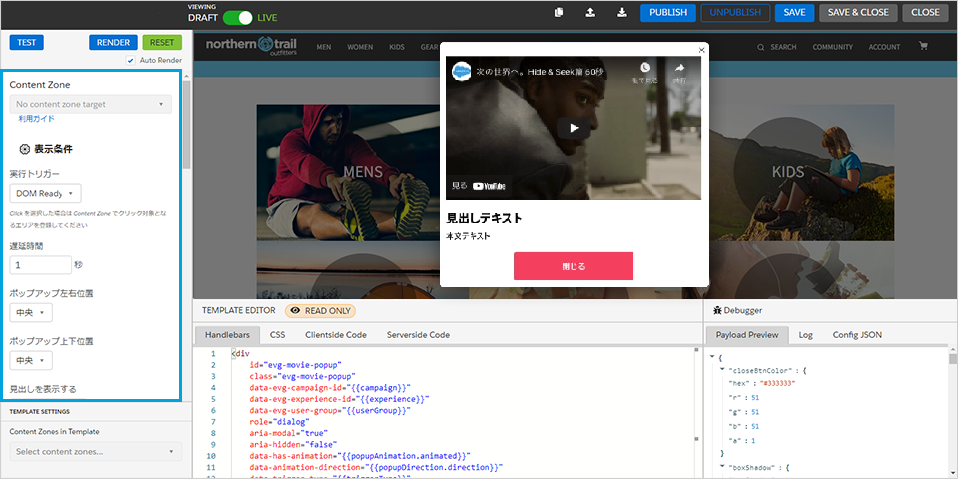
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
表示条件
見出しを表示する: 表示しない本文を表示する: 表示しない
ポップアップのスタイル
ポップアップの幅: 700pxポップアップの角丸: 0pxポップアップの背景色: #000000ポップアップのXボタン色: #FFFFFFポップアップの影: 影なしポップアップ内側の余白: 10px
ボタン
ボタンの余白(縦): 8pxボタンの余白(横): 25pxボタンの角丸: 0pxボタンのボーダー色: #333333ボタンの背景色: #333333
コンテンツ テキスト
Youtube 埋め込みURL: Youtube動画の埋め込みURLを記入してください
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。