Survey Popup
活用例

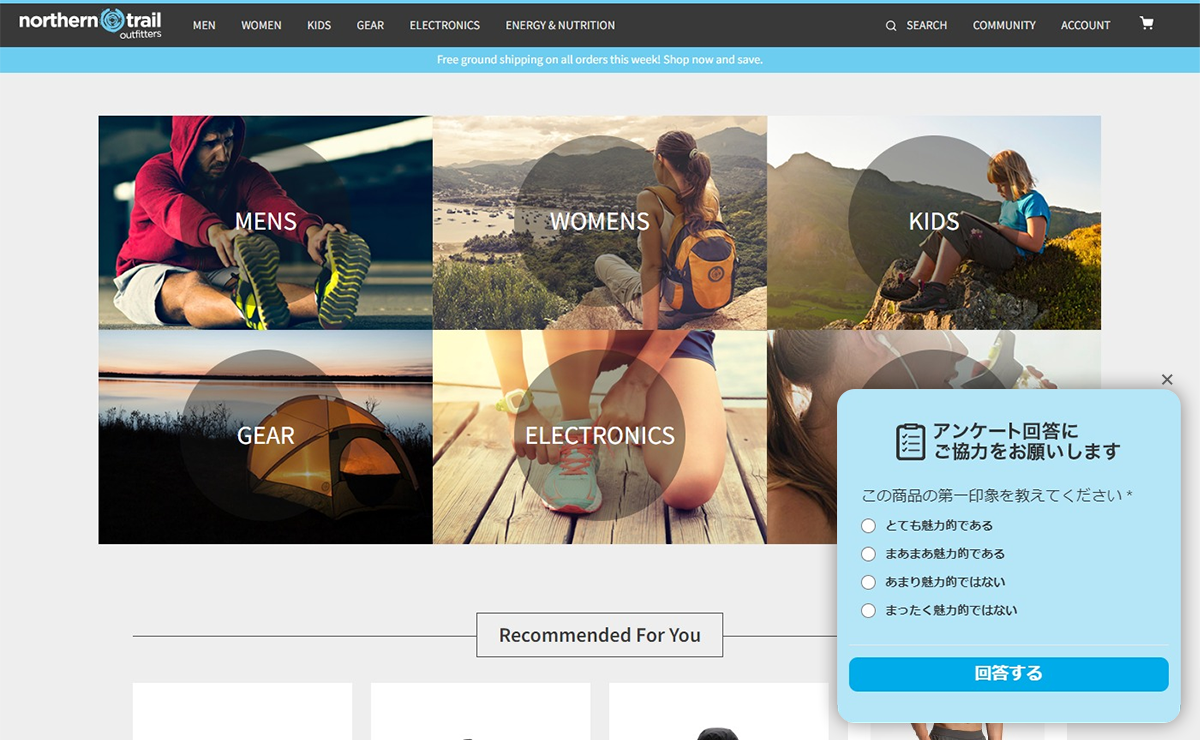
Survey Popupテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にSurvey Popupテンプレートのセットアップを行ってください。
使用する画像を用意します。
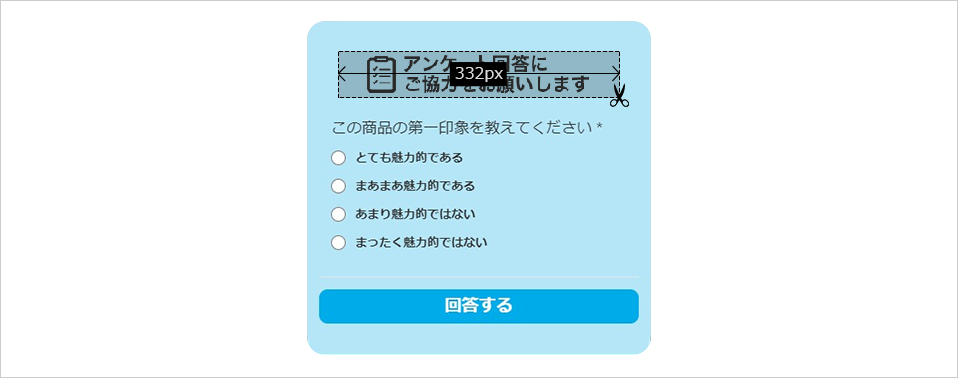
用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。
今回の設定では、下記の画像の点滅でトリミングします。
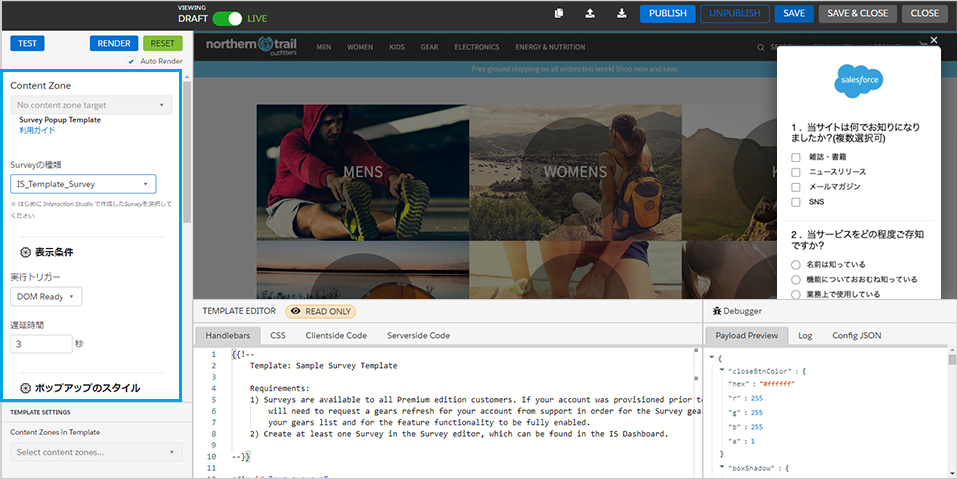
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
外観/挙動
ヘッダー画像: 画像のURLを記入してくださいポップアップの幅: 401pxポップアップの角丸: 18pxポップアップの背景色: #B5E6F7ポップアップの×ボタン色: #333333完了ポップアップのトップボーダー色: #B5E6F7背景レイヤー: レイヤーなし
テキストのスタイル
質問文フォント色: #333333質問項目フォント色: #333333
ボタンのスタイル
ボタンのフォントサイズ: 20pxボタンの背景色: #00ABE9
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。