Balloon
活用例

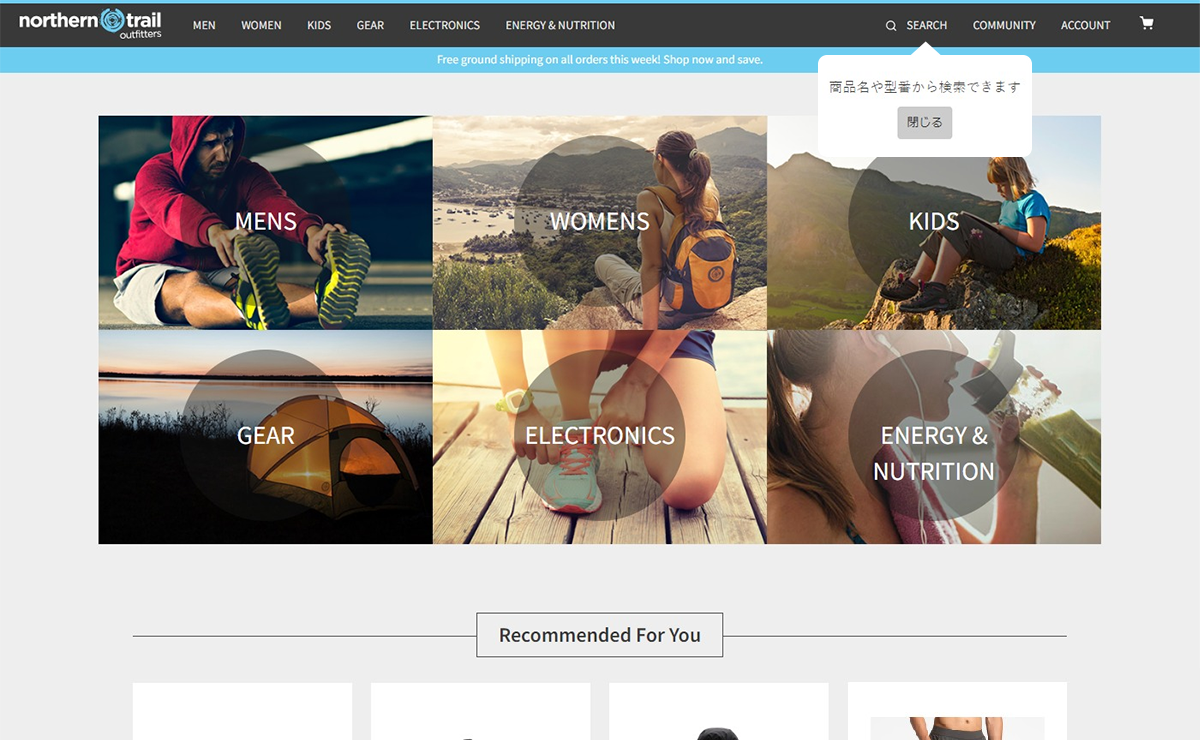
Balloonテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にBalloonテンプレートのセットアップを行ってください。
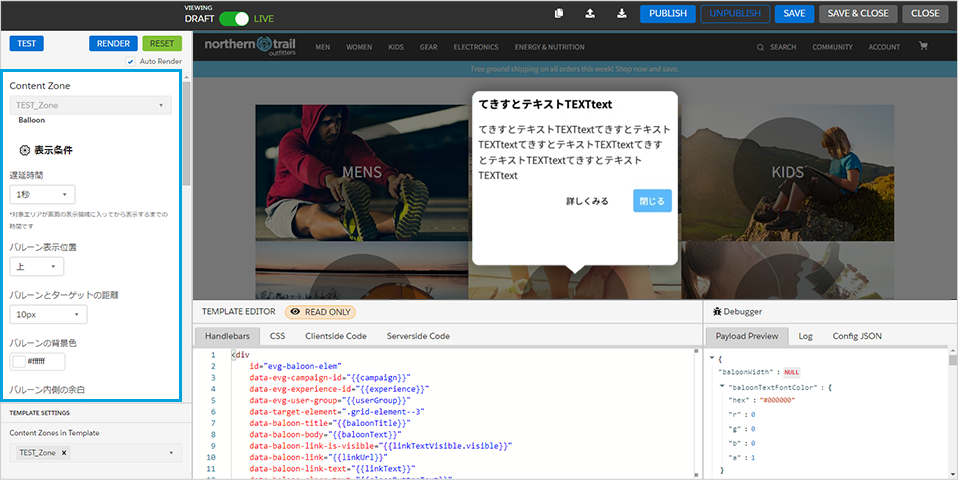
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
表示条件
バルーン表示位置: 下バルーン内側の余白: 10pxバルーンの影: 非表示バルーンの幅を設定する: 有効バルーンの幅: 250pxバルーンの高さ: 120px
コンテンツ
見出しのテキスト: 空白本文のテキスト: 『商品名や型番から検索できます』と記入してください本文テキスト色: #333333リンクの表示: 非表示閉じるボタンのテキスト色: #333333閉じるボタンの背景色: #CCCCCC閉じるボタンのボーダー色: #CCCCCCボタンエリアの配置: 中央
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。