セットアップ方法
インポート手順
- Marketing Cloud にログインし Interaction Studio / Personalization にアクセスします。
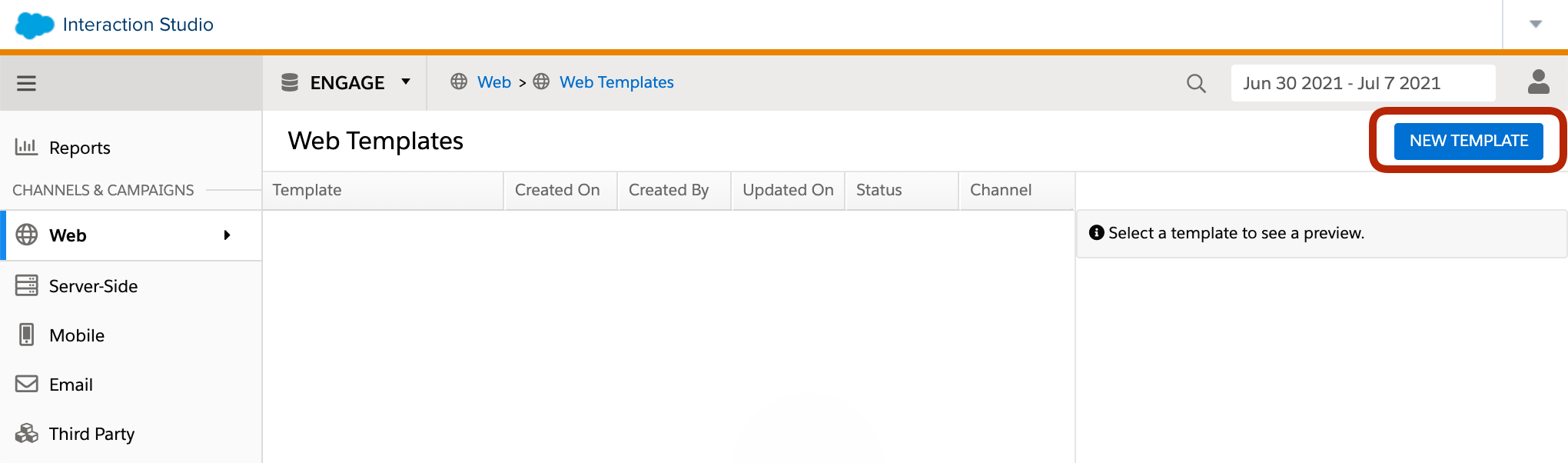
CHANNELS & CAMPAIGNS>Web>Web Templatesに移動します。NEW TEMPLATEをクリックします。
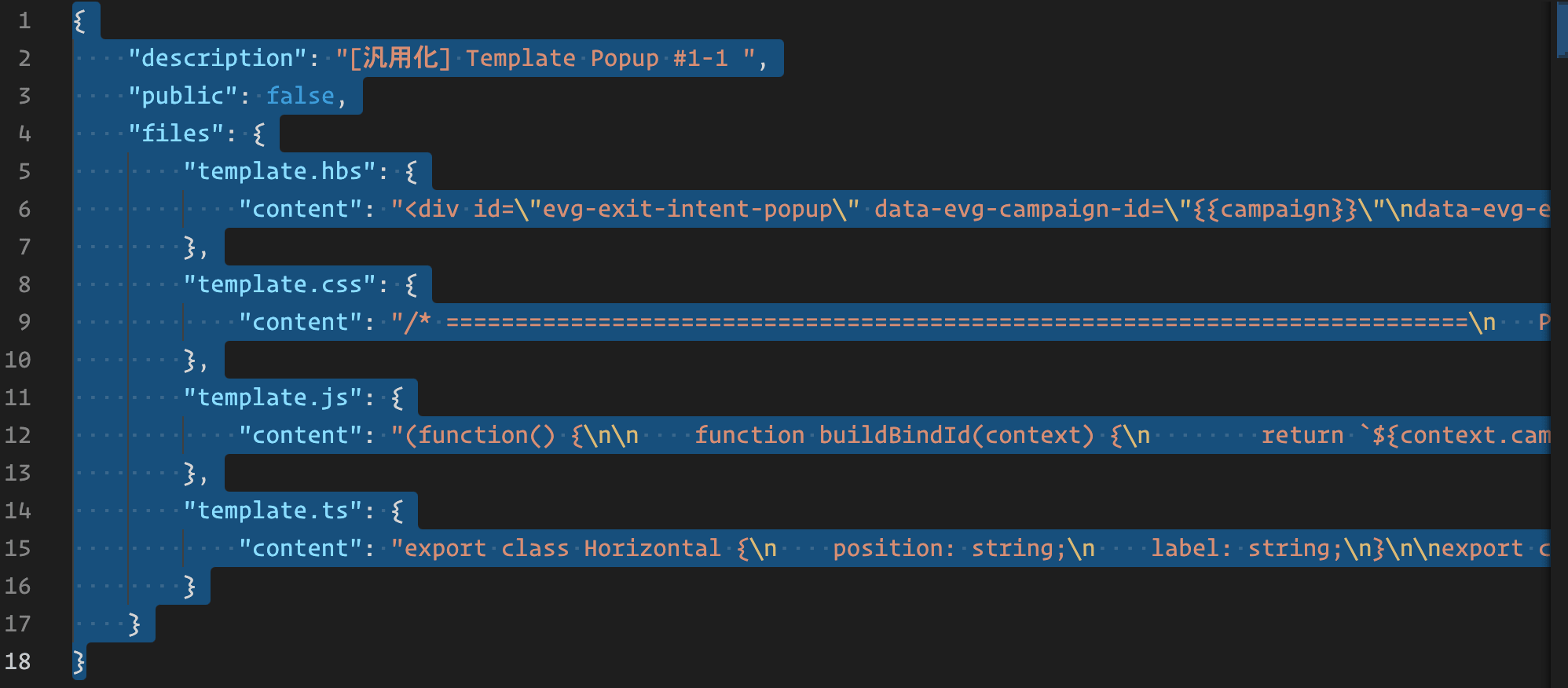
- 定義ファイルの中身をテキストコピーします。
例) ここではpop-up>pop-up-01-config.jsonの全範囲をコピーします。
※ ファイルのダウンロードはこちら
import template from clipboardをクリックします。
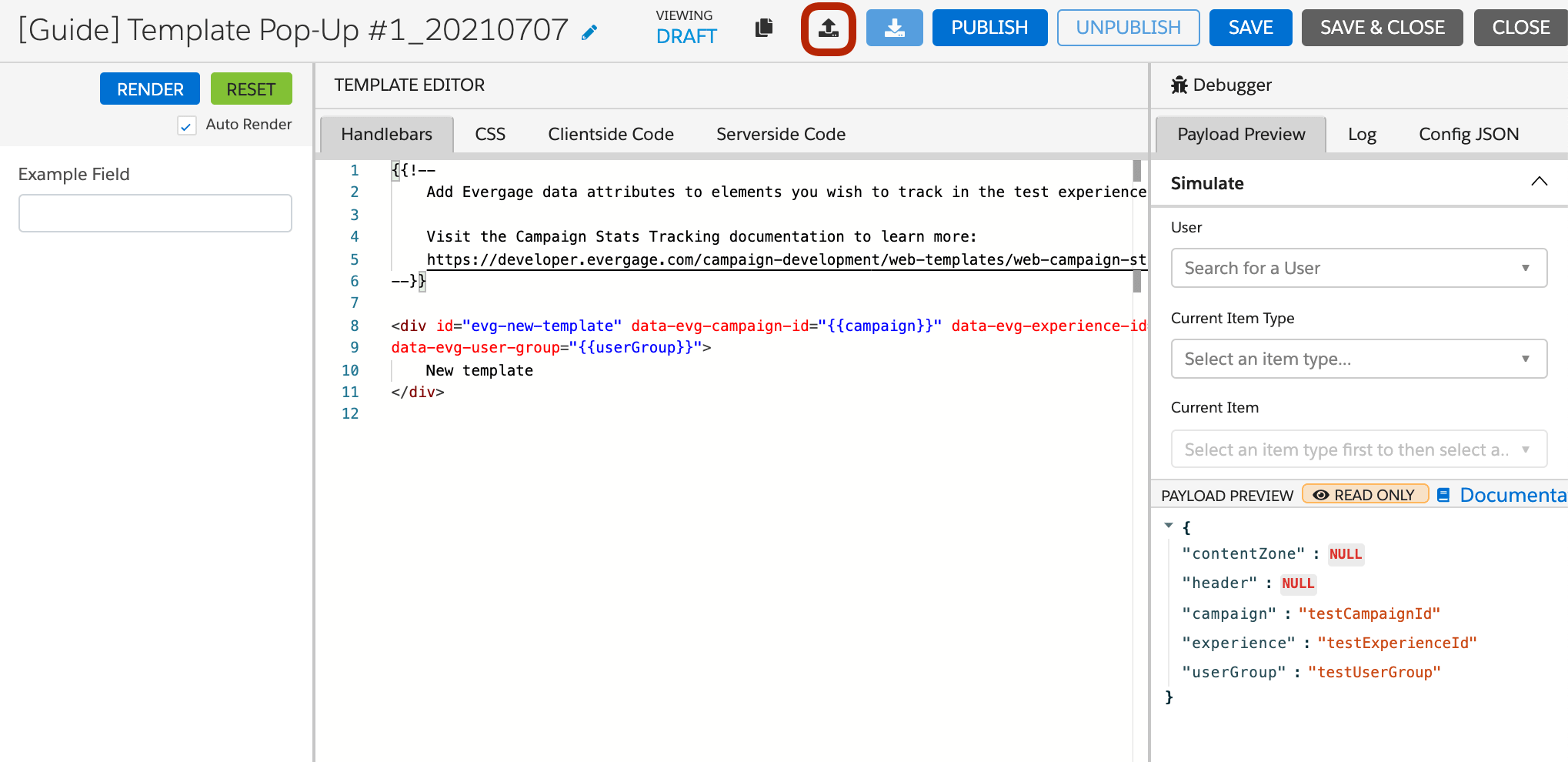
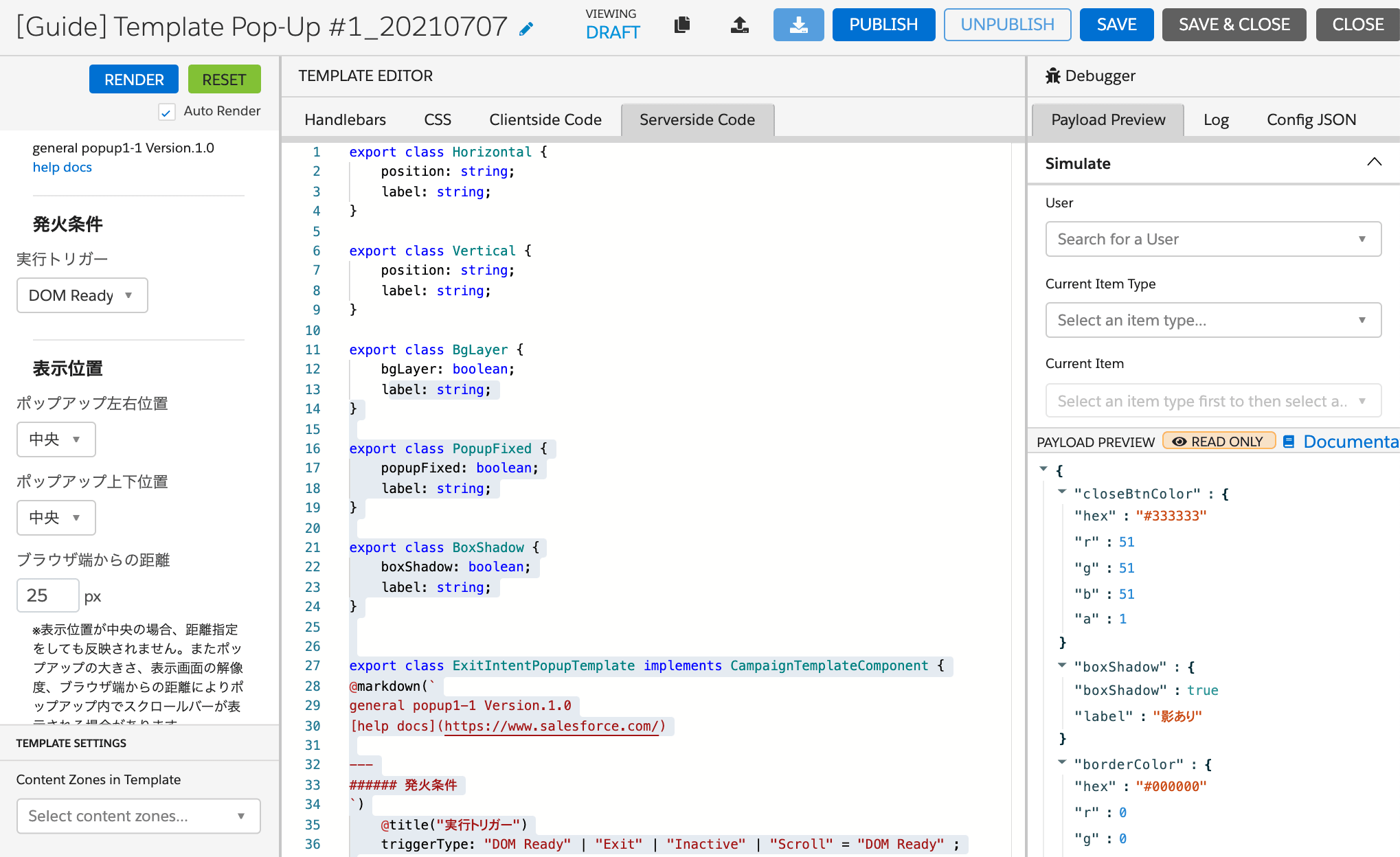
- ソースコードがインポートされると、
Handlebars,CSS,Clientside Code,Serverside Codeにコードがペーストされるのを確認します。
- 左上の
New Templateにテンプレート名を入力し、SAVEをクリックします。 SAVEメッセージが表示されたらPUBLISHをクリックします。
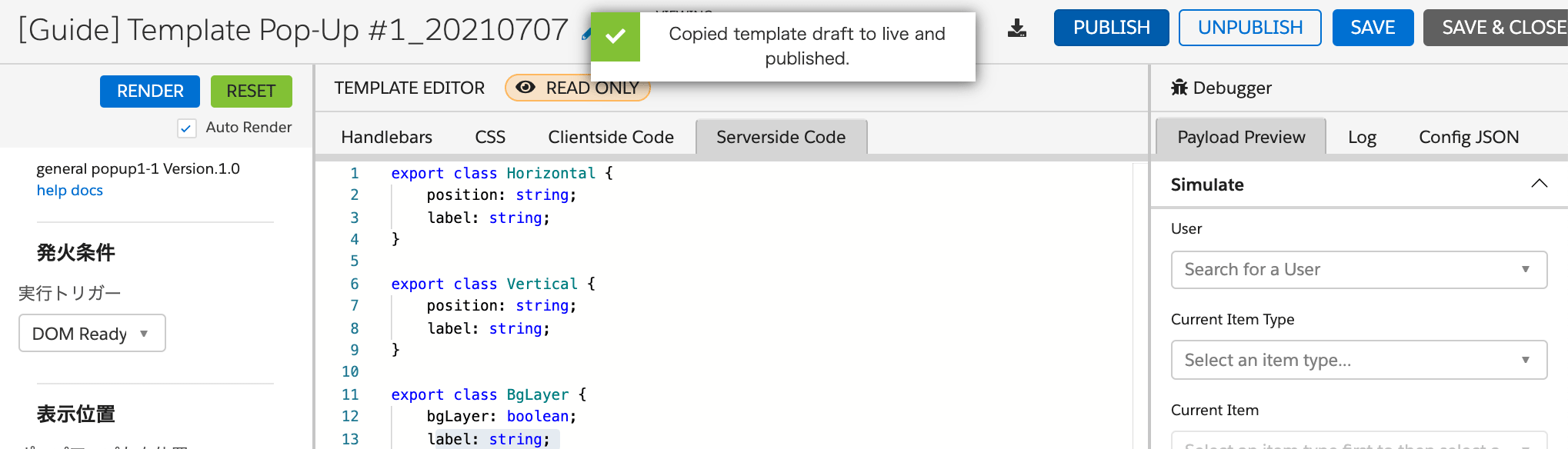
PUBLISHメッセージを確認します。
疎通確認
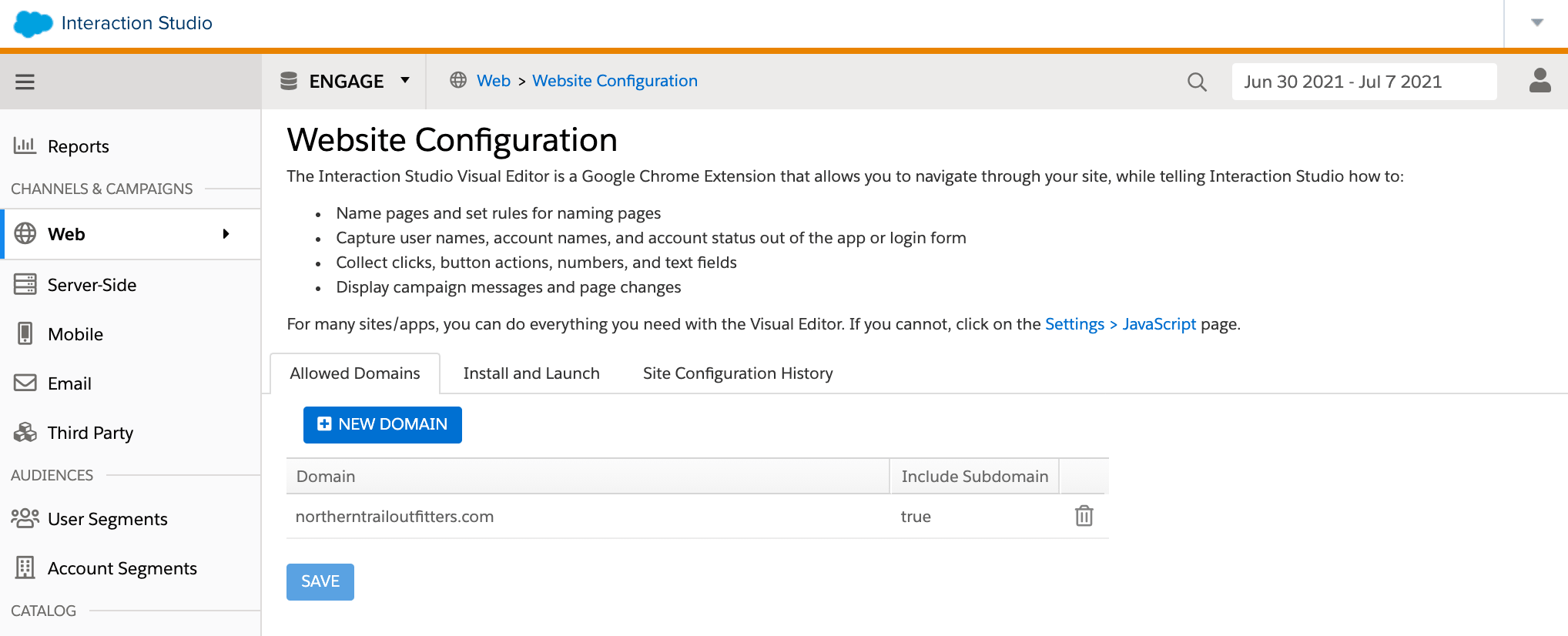
CHANNELS & CAMPAIGNS>Web>Website Configurationにアクセスします。疎通確認するサイトドメインを
Allowed Domainsに追加しSAVEをクリックします。
追加したドメインサイトにアクセスします。
Salesforce Interactions SDK Launcherを Chrome にインストールします。アプリケーションアイコンをクリックし、下記の設定をしていきます。
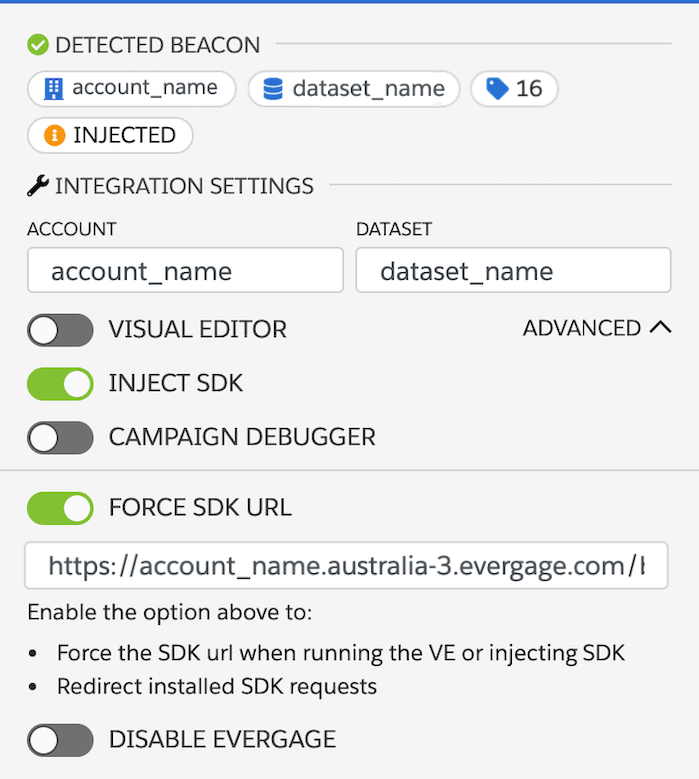
- Account と Dataset 名
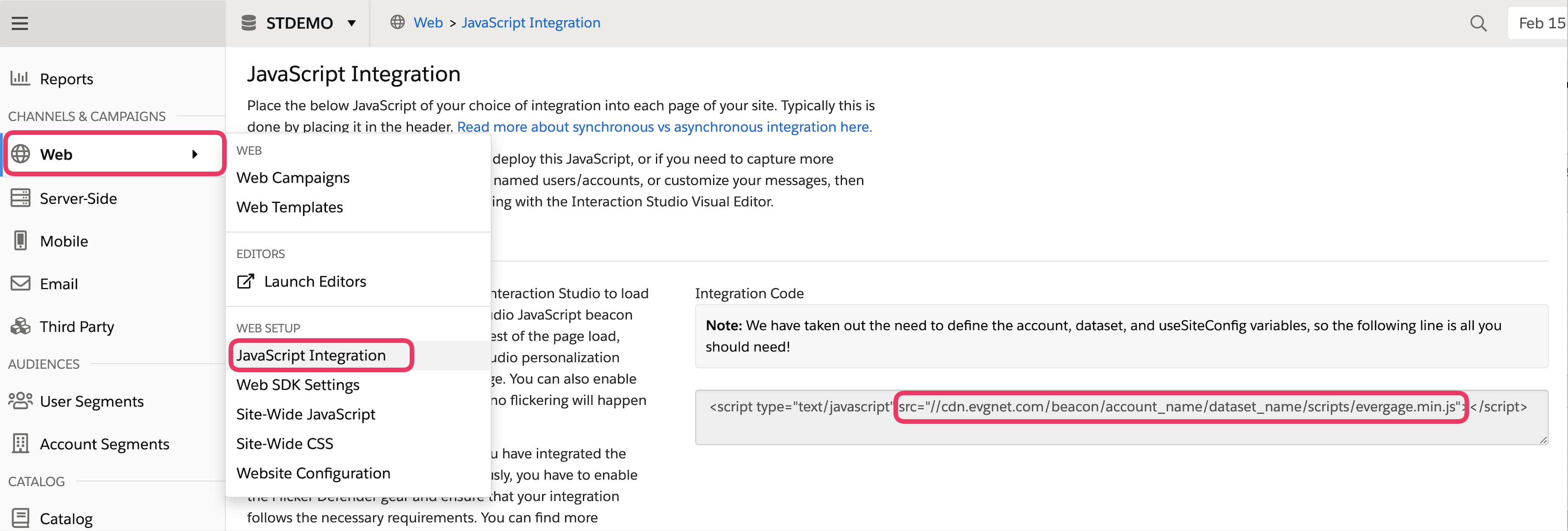
Interaction Studio の画面からWeb>JavaScript Integrationをクリックします。 上記の
上記のsrc="//cdn.evgnet.com/beacon/account_name/dataset_name/scripts/evergage.min.js"のaccount_nameとdataset_nameの位置にある値を、それぞれAccountとDatasetに設定します。 - Force SDK URL (*サイト内に SDK を組み込み済みの場合は、
Force SDK URLと、INJECT SDKの有効化設定は不要) 「1」で参照した URL の先頭にhttps:を付与したものを設定します。https://cdn.evgnet.com/beacon/account_name/dataset_name/scripts/evergage.min.js
- Account と Dataset 名
VISUAL EDITORを有効にすると自動的にページがリロードされます。
※ローディング中の画面がしばらく経っても切り替わらない場合は、再度ページをリロードしてお試しください。
FORCE SDK URL で擬似的に WEB SDK がロードされ Visual Editor が起動します。

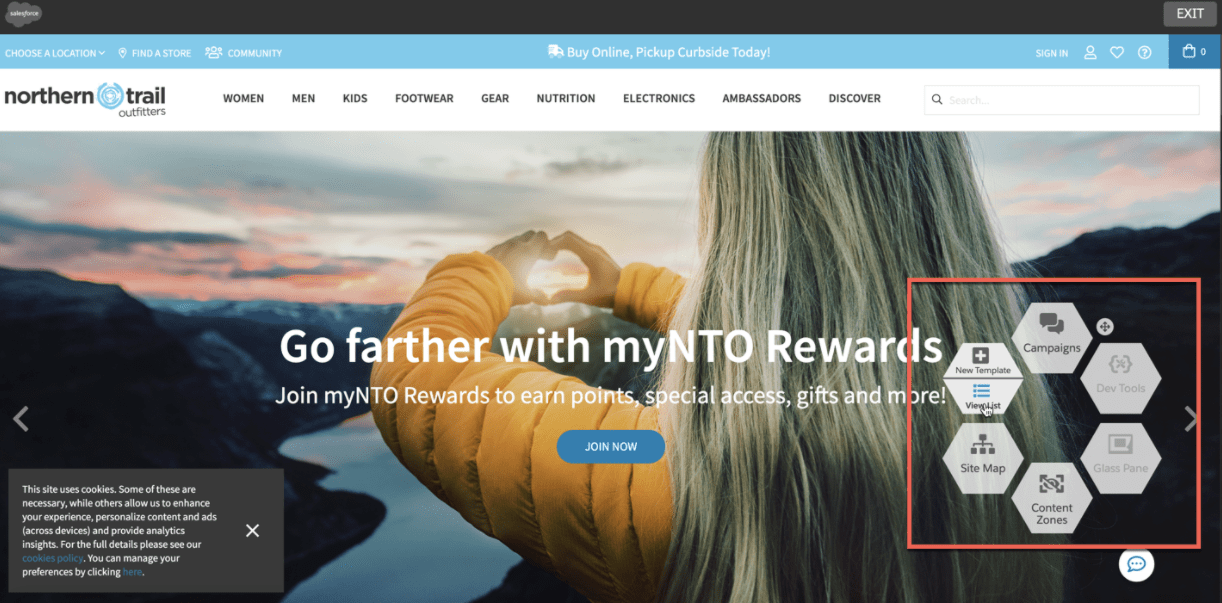
Visual Editor 内
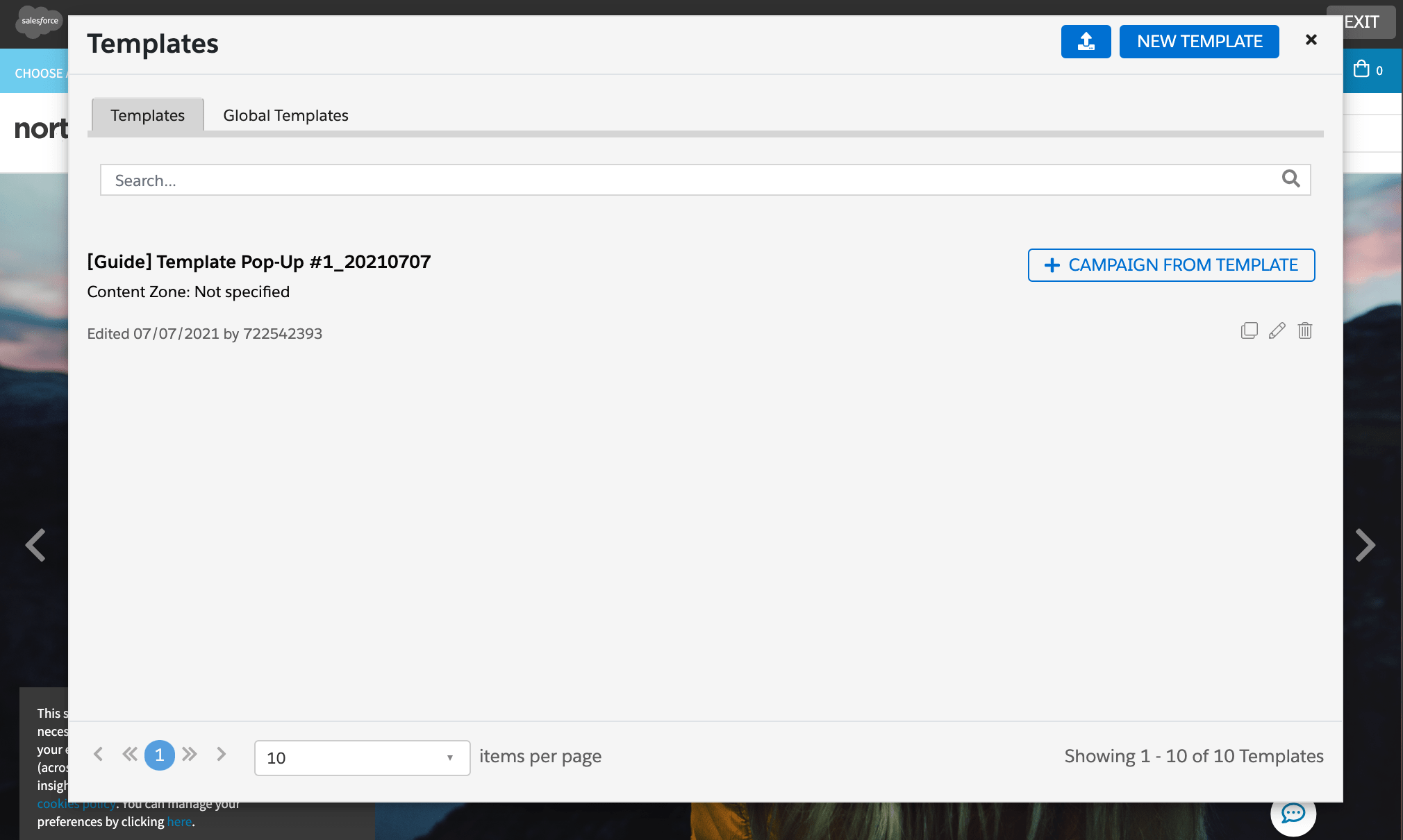
TemplateのView Listをクリックします。インポートしたテンプレートが一覧にあることを確認し、
CAMPAIGN FROM TEMPLATEをクリックします。
※作成したテンプレートが表示されない場合は、セッションが切れている可能性があるため、疎通確認の4と5をお試しください。
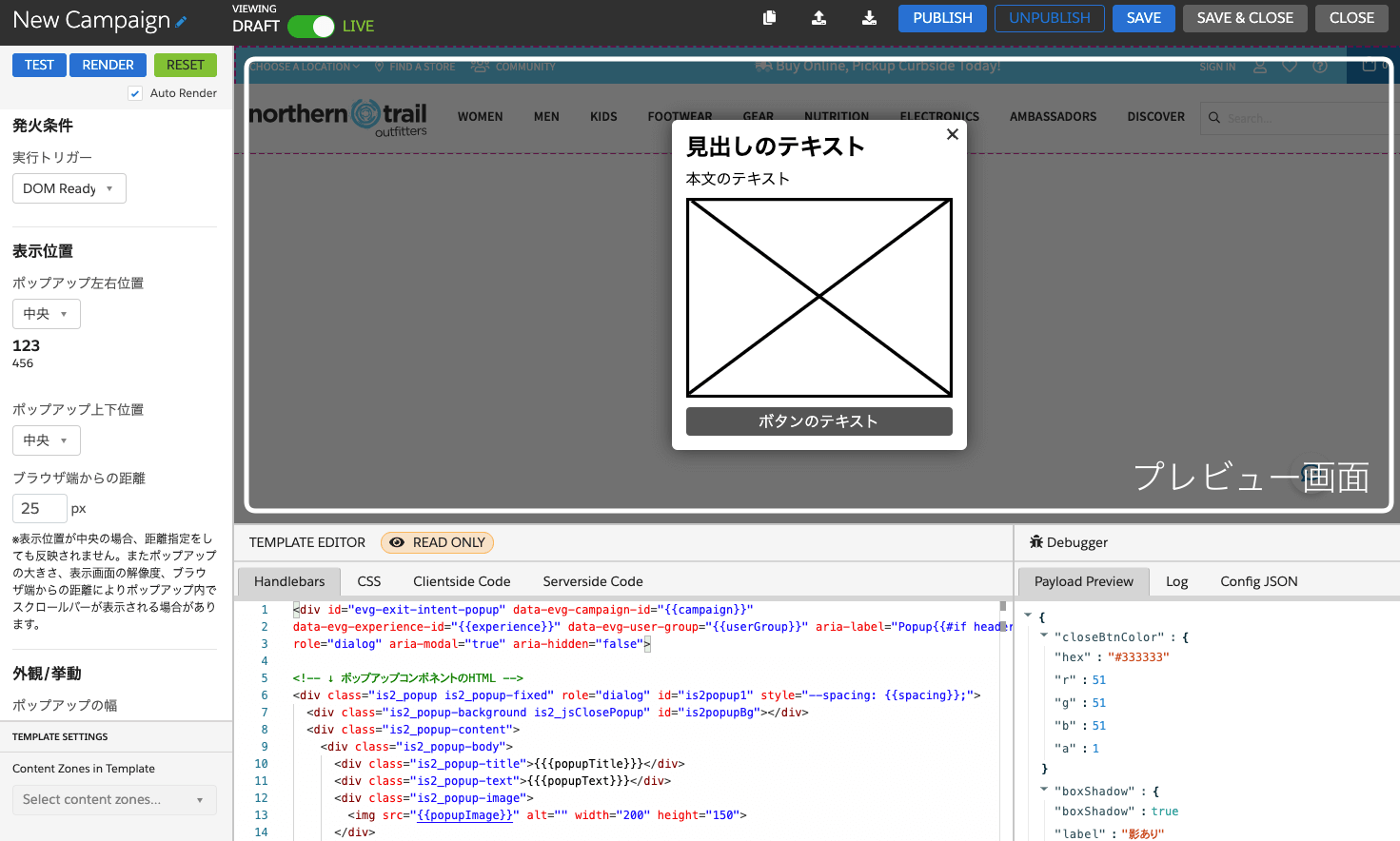
キャンペーン作成画面よりテンプレートでコンテンツ作成できることを確認します。

※入力したコンテンツがプレビュー画面に反映されない場合は、以下を試してください。
1. Auto Render のチェックを外す
2. テキストを入力する
3. RENDER をクリックする
※設定用UIに入力項目が表示されない場合は、以下を試してください。
1. Auto Render のチェックを外す
2. RENDER をクリックする