Sequential Popup
活用例

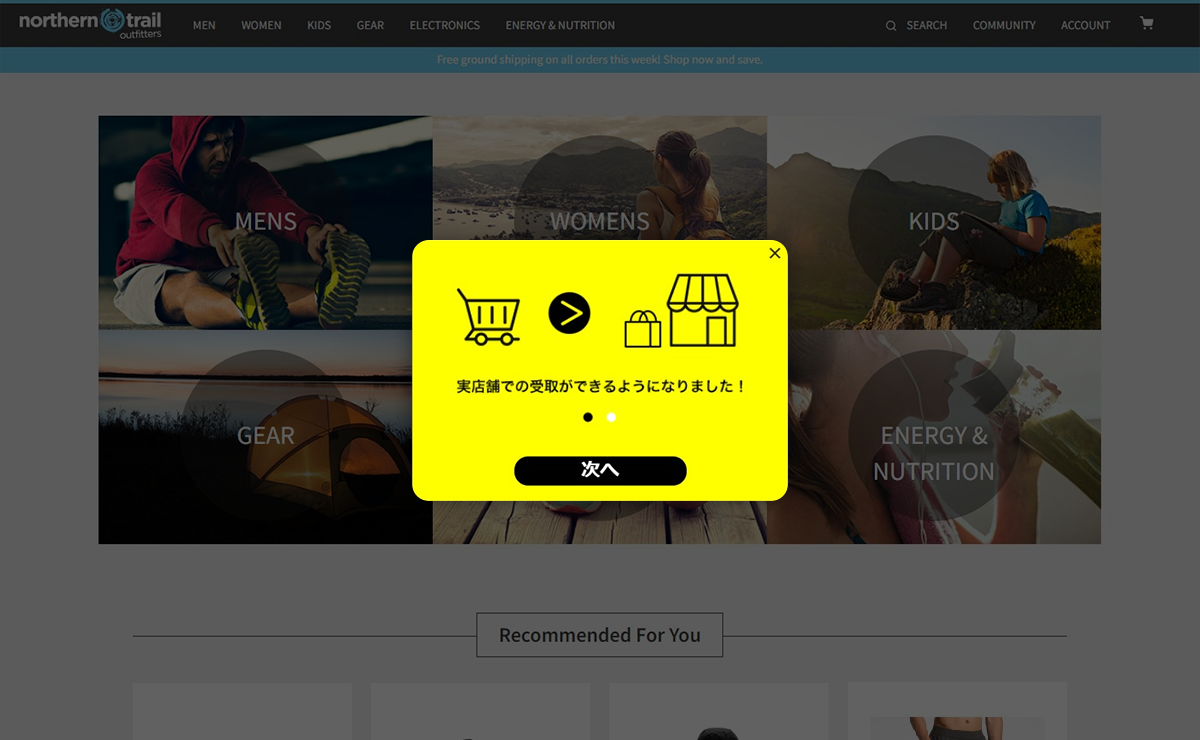
Sequential Popupテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にSequential Popupテンプレートのセットアップを行ってください。
使用する画像を用意します。
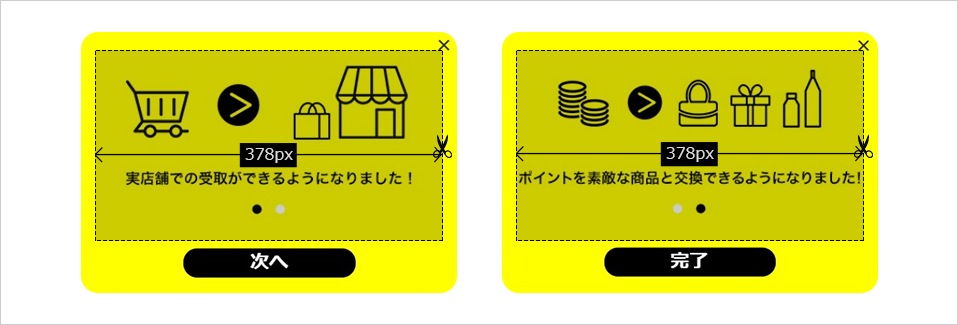
ポップアップの数は3枚まで設定でき、設定する枚数分画像を用意してください。今回は2枚用意します。 用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。 今回の設定では、下記の画像の点滅でトリミングします。
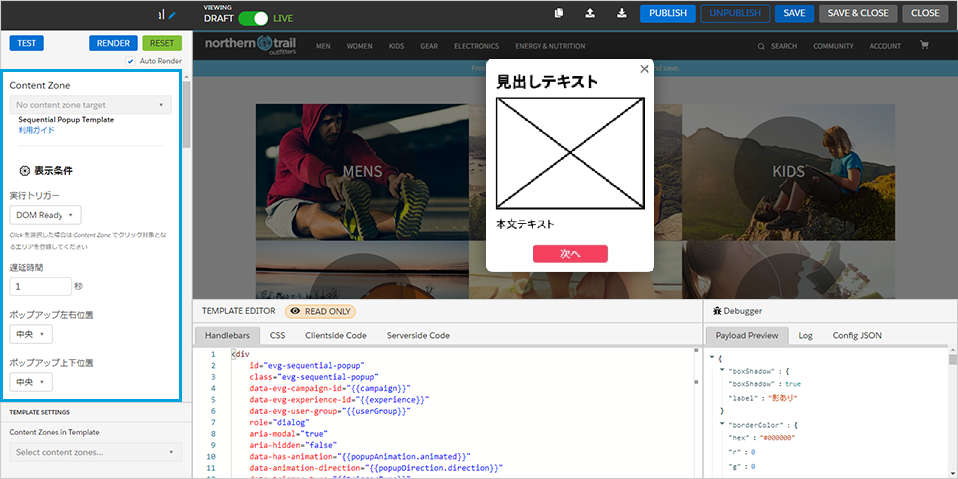
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
外観/挙動
ポップアップの幅: 488pxポップアップの角丸: 18pxポップアップの背景色: #FFFF00ポップアップの×ボタン色: #000000ポップアップの影: 影なしポップアップ内側の余白: 18pxコンテンツ要素間の余白: 0px
ボタン共通
ボタンのフォントサイズ: 22pxボタンの角丸: 16px
進むボタン
進む ボタンのボーダー色: #000000進む ボタンの背景色: #000000
完了ボタン
完了 ボタンのボーダー色: #000000完了 ボタンの背景色: #000000戻るボタンを表示: チェックを外す
コンテンツ テキスト
ポップアップ1枚目 見出しテキスト: 空欄ポップアップ1枚目 本文テキスト: 空欄ポップアップ1枚目 画像URL: 画像のURLを記入してくださいポップアップ2枚目 見出しテキスト: 空欄ポップアップ2枚目 本文テキスト: 空欄ポップアップ2枚目 画像URL: 遷移先のURLを記入してください
コンテンツ ボタン
ポップアップ1枚目 進むボタン太字に設定ポップアップ2枚目 完了ボタン太字に設定
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。