Banner 01
活用例

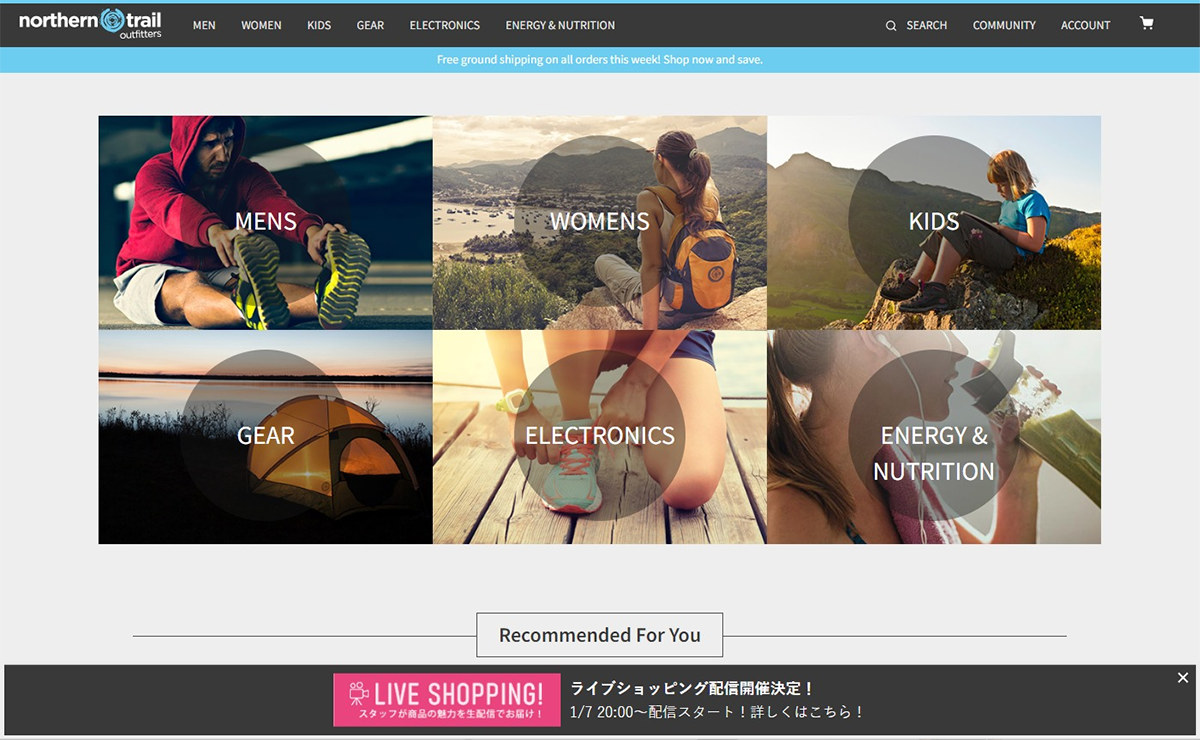
Banner 01テンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にBanner 01テンプレートのセットアップを行ってください。
使用する画像を用意します。
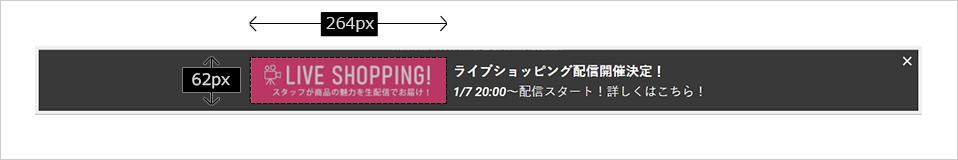
*用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。今回の設定では、下記の画像の点滅でトリミングします。

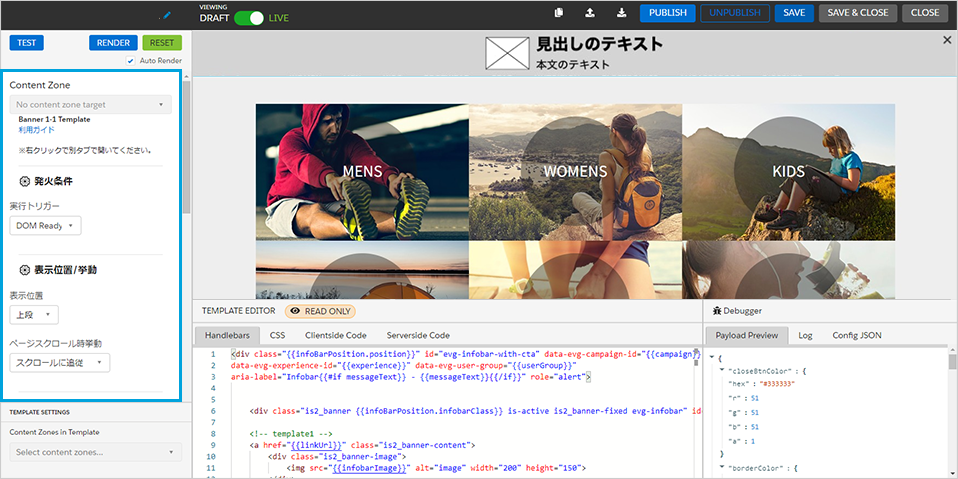
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
表示位置/挙動
表示位置: 下段
外観
バナーの背景色: #393939バナーのXボタン色: #FFFFFFバナーのボーダー色: #EEEEEEバナーのボーダー太さ: 5px
コンテンツ:画像
画像URL: 画像のURLを記入してください画像幅: 280px
コンテンツ:テキスト
見出しのテキスト: 『ライブショッピング配信開催決定!』と記入してください見出しのフォントサイズ: 18px見出しのテキスト色: #FFFFFF本文のテキスト: 『1/7 20:00~配信スタート!詳しくはこちら!』と記入してください本文のフォントサイズ: 17px本文のテキスト色: #FFFFFF
コンテンツ:リンク先
リンクURL: 遷移先のURLを記入してください
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。