Static Carousel
活用例

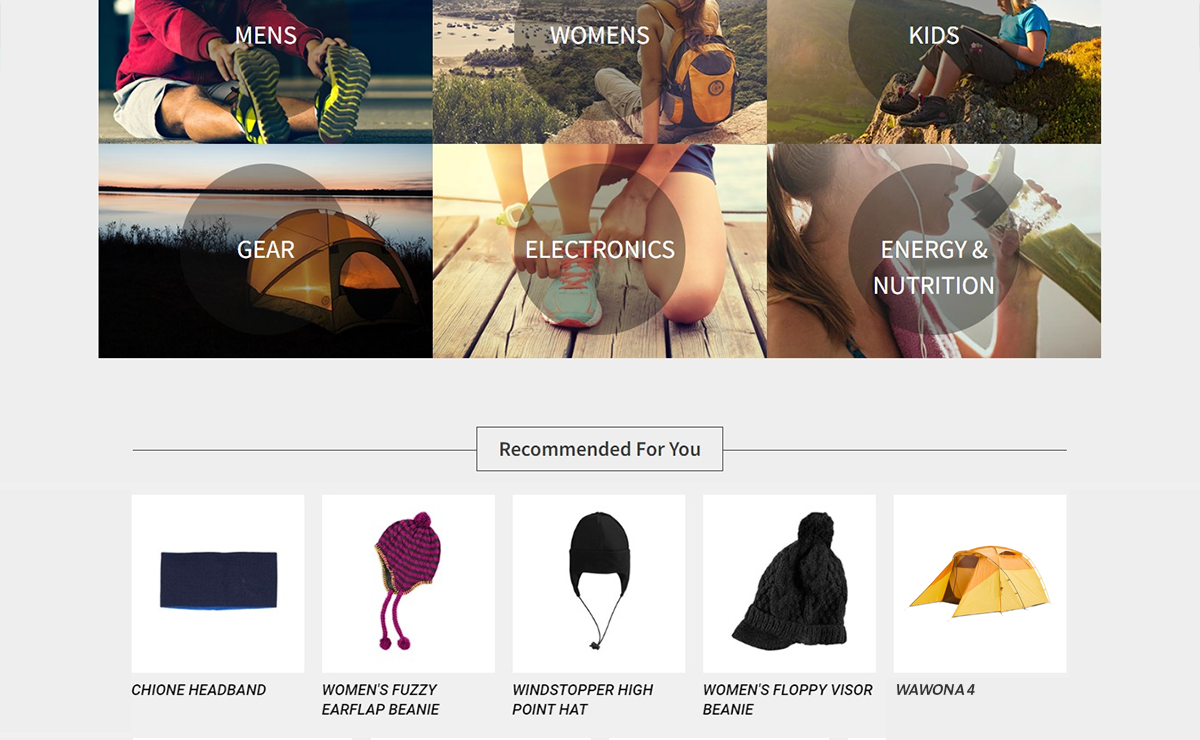
Static Carouselテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にStatic Carouselテンプレートのセットアップを行ってください。
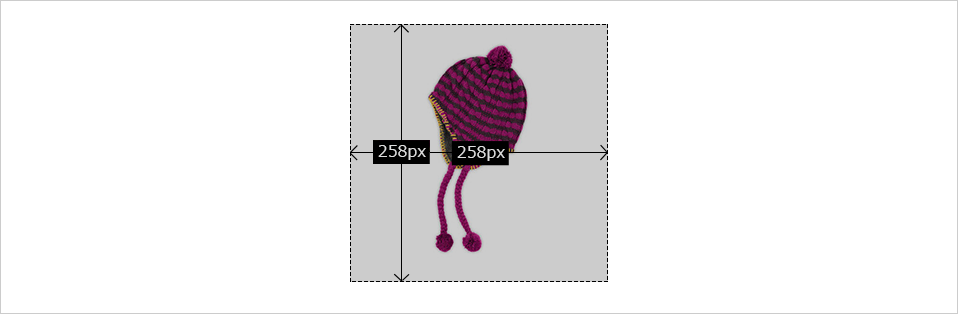
使用する画像を用意します。今回の設定では、下記のサイズで画像を用意します。

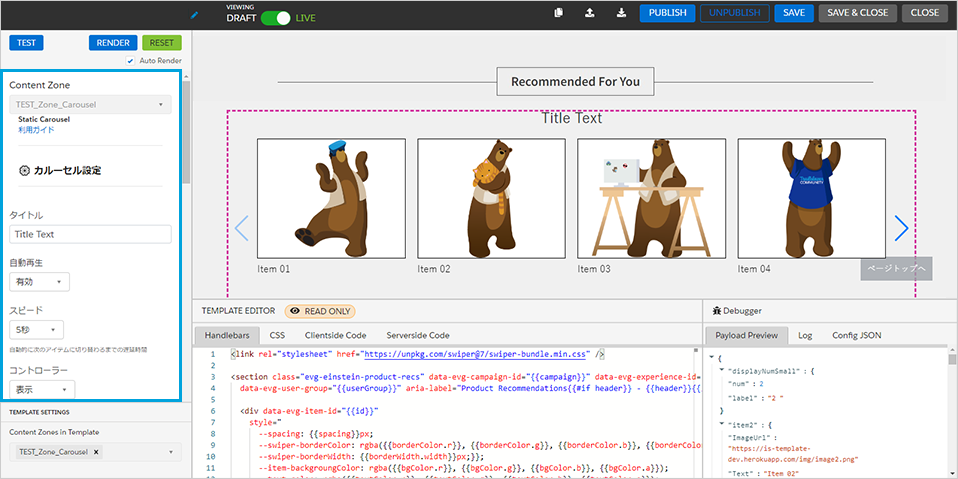
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
カルーセル設定
タイトル: 空白インジケーター: 非表示
カルーセルアイテム設定
アイテム1-5 > Image Url: 画像のURLを記入してくださいアイテム1-5 > Text: 商品名を記入してくださいアイテム1-5 > Link Url: 遷移先のURLを記入してください
アイテム表示数
画面幅: 大: 5
スタイル設定
商品の枠線: 枠線なしテキストサイズ: 17px
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。