Pop Up 03
活用例

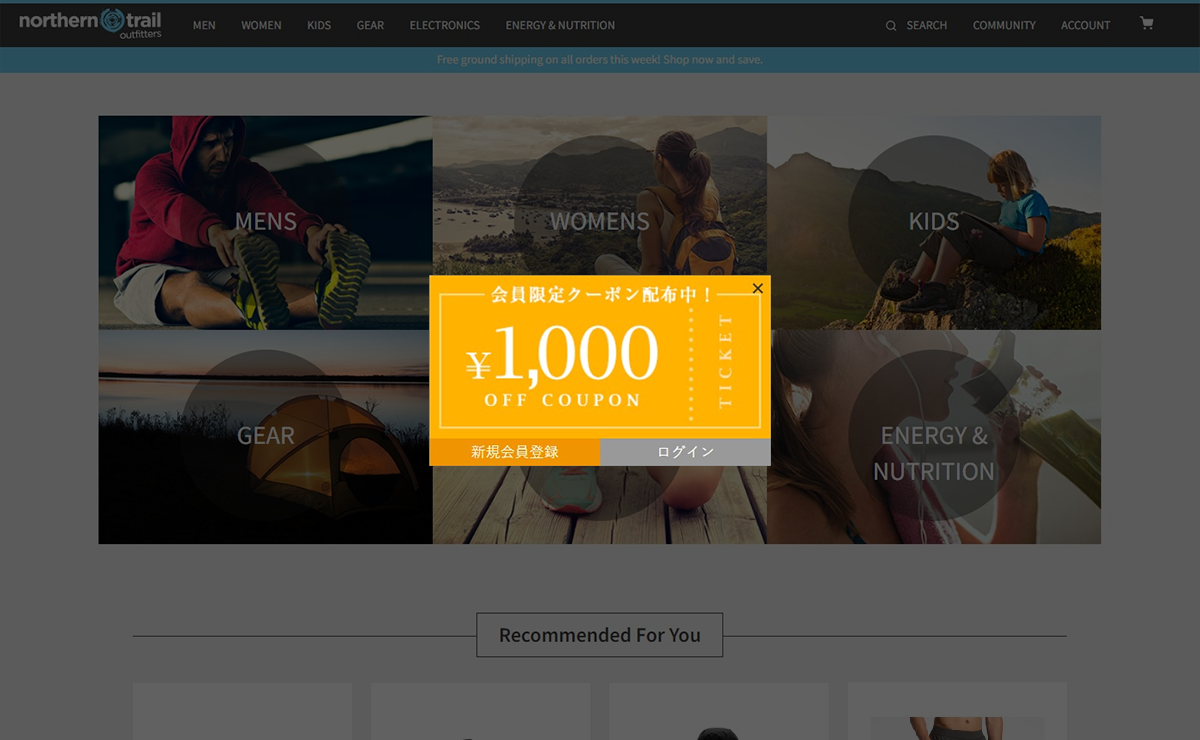
Pop Up 03テンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にPop Up 03テンプレートのセットアップを行ってください。
使用する画像を用意します。
*用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。今回の設定では、下記の画像の点滅でトリミングします。

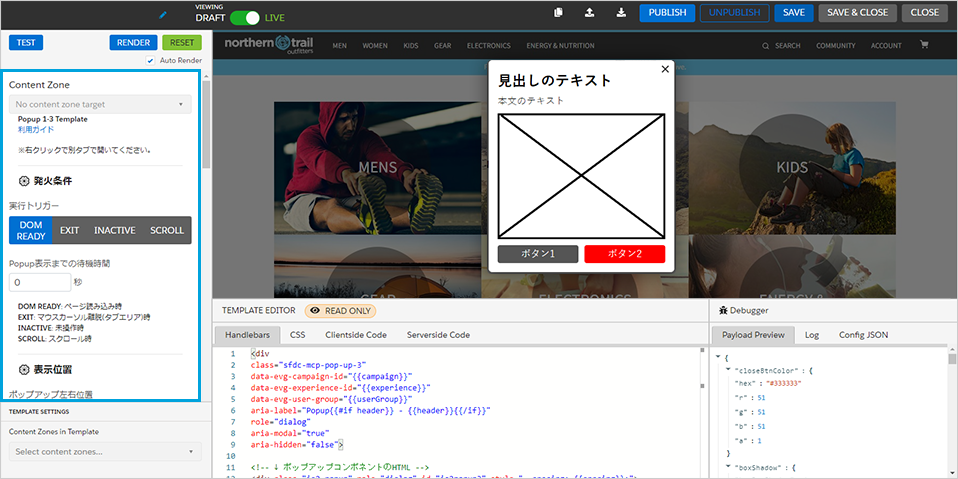
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
外観/挙動
ポップアップの幅: 347pxポップアップの角丸: 0pxポップアップの背景色: #FFB200ポップアップの影: 影なしポップアップ内側の余白0pxコンテンツ要素間の余白: 3px
コンテンツ:テキスト
見出しのテキスト: 空白本文のテキスト: 空白
コンテンツ:画像1
画像1URL: 画像のURLを記入してください
コンテンツ:ボタン1
リンク先URL: 遷移先のURLを記入してくださいボタンのテキスト: 『新規会員登録』と記入してくださいボタンのフォントサイズ: 17pxボタンの角丸: 15pxボタンの背景色: #F19401
コンテンツ:ボタン2
リンク先URL: 遷移先のURLを記入してくださいボタンのテキスト: 『ログイン』と記入してくださいボタンのフォントサイズ: 17pxボタンの角丸: 15pxボタンの背景色: #999999
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。