Countdown Popup
活用例

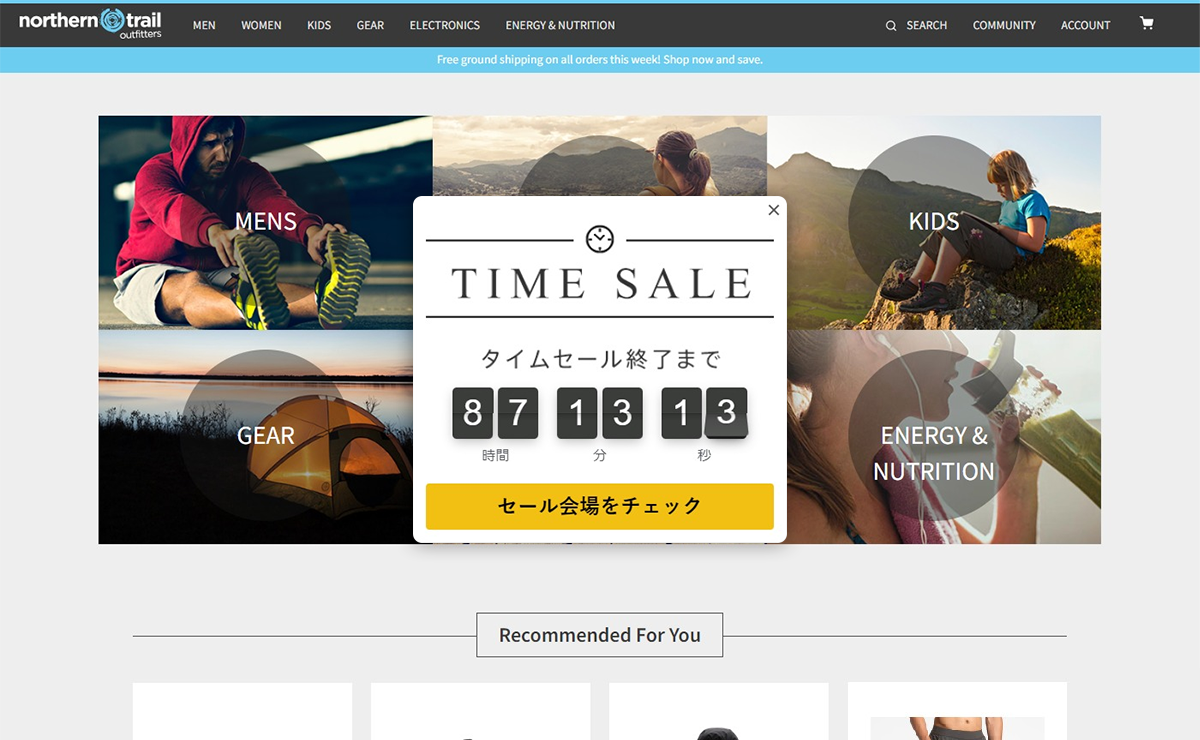
Countdown Popupテンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にCountdown Popupテンプレートのセットアップを行ってください。
使用する画像を用意します。
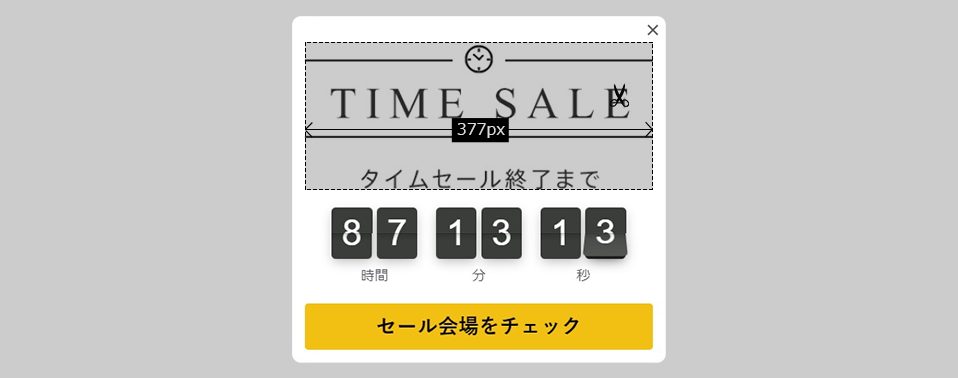
用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。
今回の設定では、下記の画像の点滅でトリミングします。
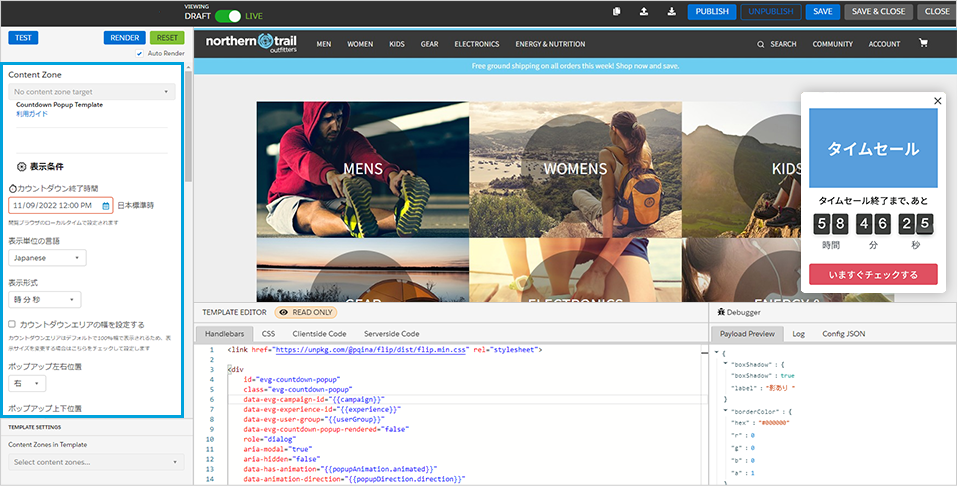
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
表示条件
カウントダウン終了時間: カウントダウン終了時刻を設定してくださいポップアップ左右位置: 中央ポップアップ上下位置: 中央
ポップアップ
ポップアップの幅: 486pxポップアップの角丸: 10px
ボタン共通
ボタンのテキスト色: #000000ボタンのボーダー色: #F2C012ボタンの背景色: #F2C012
テキスト
本文テキスト: 空白ポップアップ画像URL: 画像のURLを記入してください
ボタン
ボタンテキスト: 『セール会場をチェック』と記入し太字に設定してくださいボタンURL: 遷移先のURLを記入してください
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。