Pop Up 03
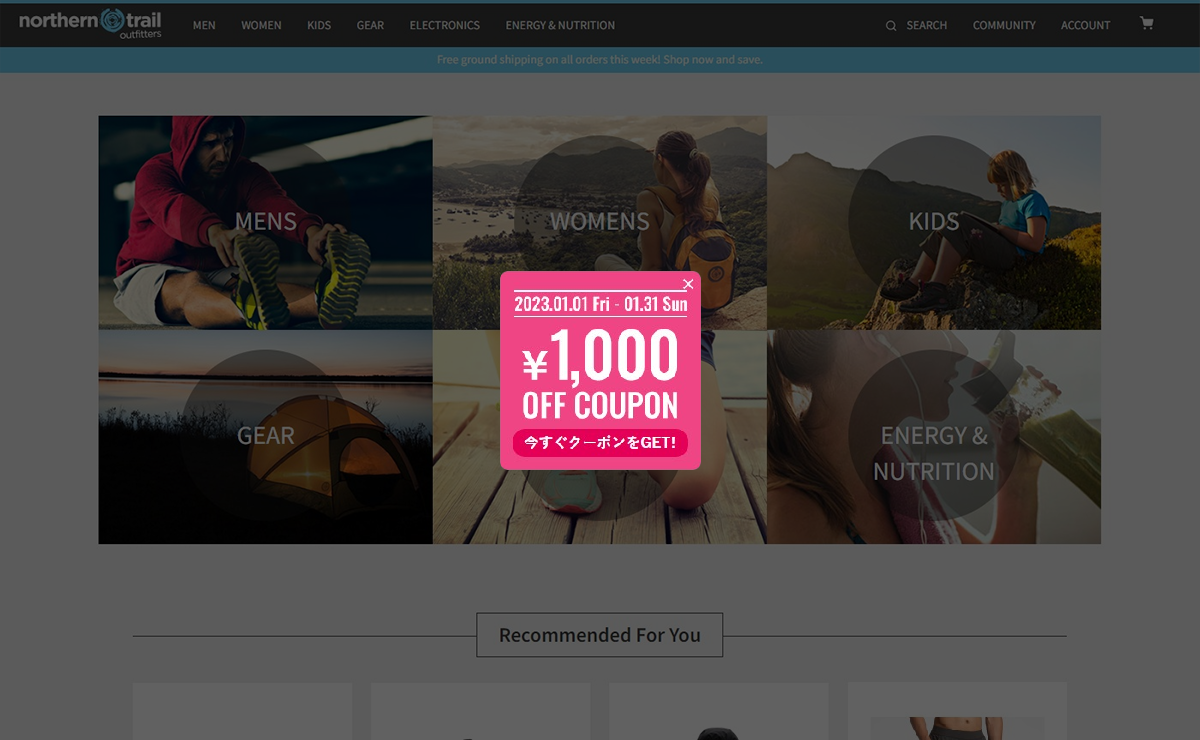
Usage example

This is an example of using the Pop Up 03 template. You can easily recreate it by preparing an image and changing the setting items.
How to set up
- Set up the Pop Up 03 template in advance (/set-up/pop-up-03).
- Prepare an image to use.
*Crop the images you prepare, considering the margins inside the popup and the margins between content elements. With this setting, the image below will be trimmed when it blinks.

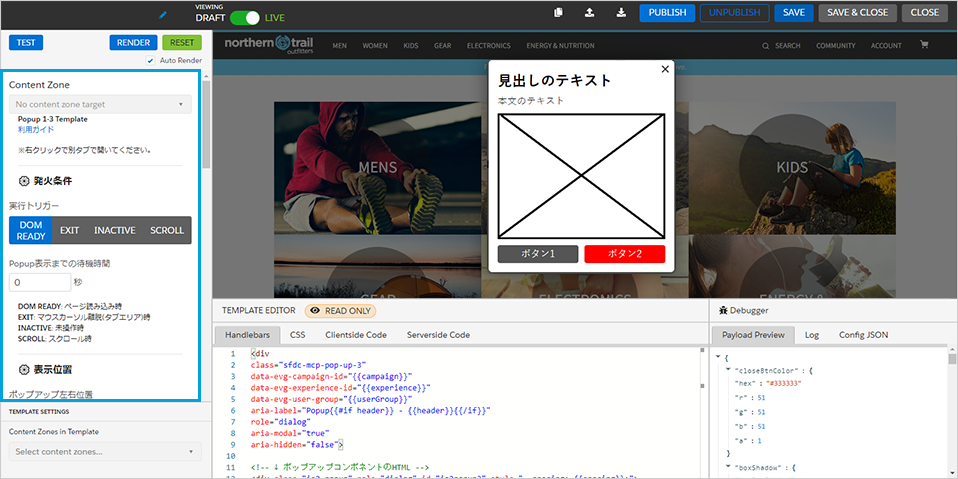
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items (only changes from the template are listed).
Appearance/behavior
Popup width: 347pxPopup rounded corners: 0pxPopup background color: #FFB200Popup shadow: no shadowpadding inside popup: 0pxpadding between content elements: 3px
content: text
heading text: blankbody text: blank
content: image 1
Image 1 URL: Enter the URL of the image
Content: Button 1
Destination URL: Enter the destination URLButton text: "Register as a new member"Button font size: 17pxButton rounded corners: 15pxButton background color: #F19401
Content: Button 2
Destination URL: Enter the destination URL for the transitionButton text: "login"Button font size: 17pxButton rounded corners: 15pxButton background color: #999999
If you want to make fine adjustments, you need to adjust the source code under the template creation screen.