Banner 01
Usage example

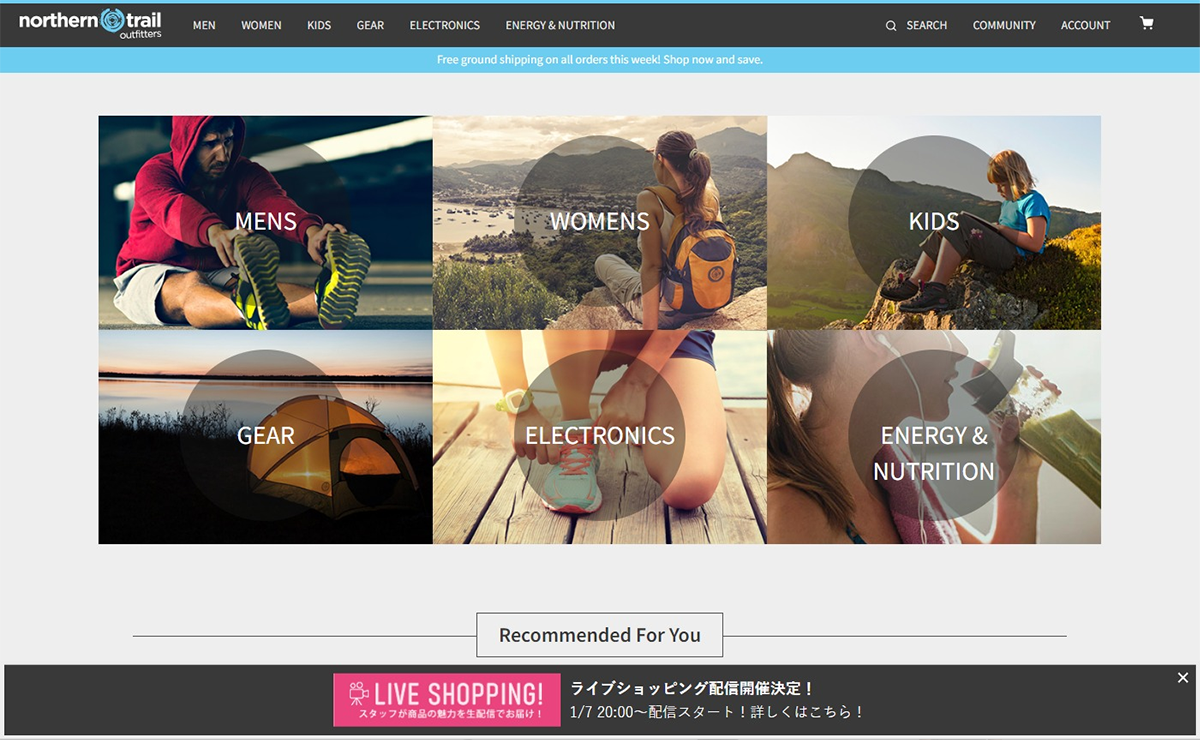
This is a usage example of the Banner 01 template. It can be reproduced simply by preparing an image and changing the setting items.
How to set up
Please set up the Banner 01 template in advance (/set-up/banner-01).
Prepare an image to use.
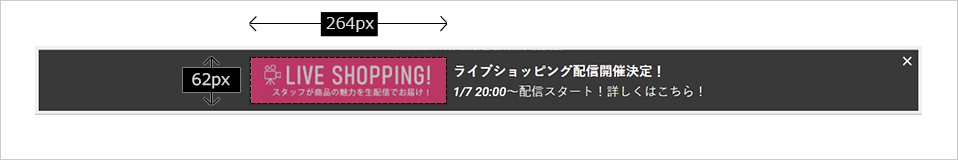
*Crop the images you prepare considering the margins inside the popup and the margins between content elements. With this setting, the image below will be trimmed when it blinks.

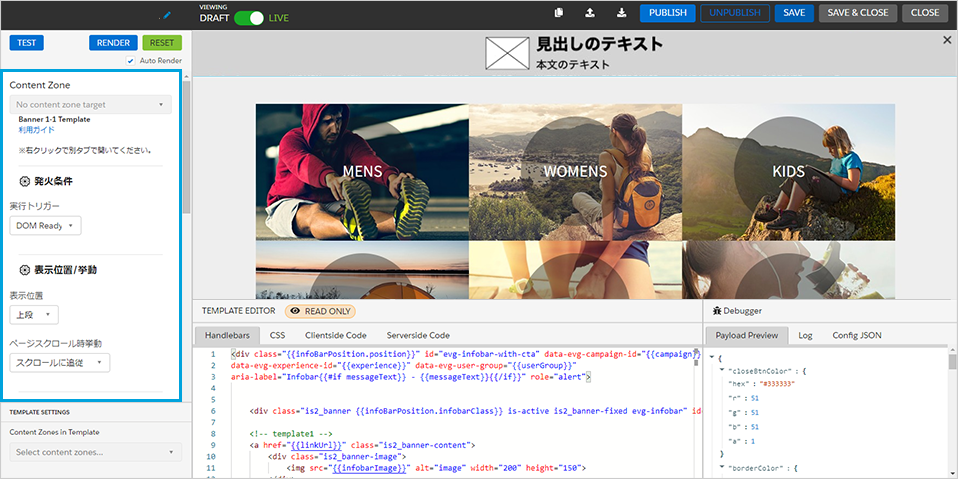
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items. (Only changes from the template are listed)
Display position/behavior
Display position: Bottom
Appearance
Background color of banner: #393939X button color of banner: #FFFFFFBorder color of banner: #EEEEEEBorder thickness of banner: 5px
Content: Image
Image URL: Enter the URL of the imageImage width: 280px
Content: Text
Headline text: "Live shopping delivery will be held!"Heading font size: 18pxHeading text color: #FFFFFFBody text: "Delivery starts at 20:00 on 1/7! Click here for details!"Body font size: 17pxBody text color: #FFFFFF
Content: Link destination
Link URL: Please enter the destination URL
Fine adjustment If you want to do this, you need to adjust the source code at the bottom of the template creation screen.