Balloon
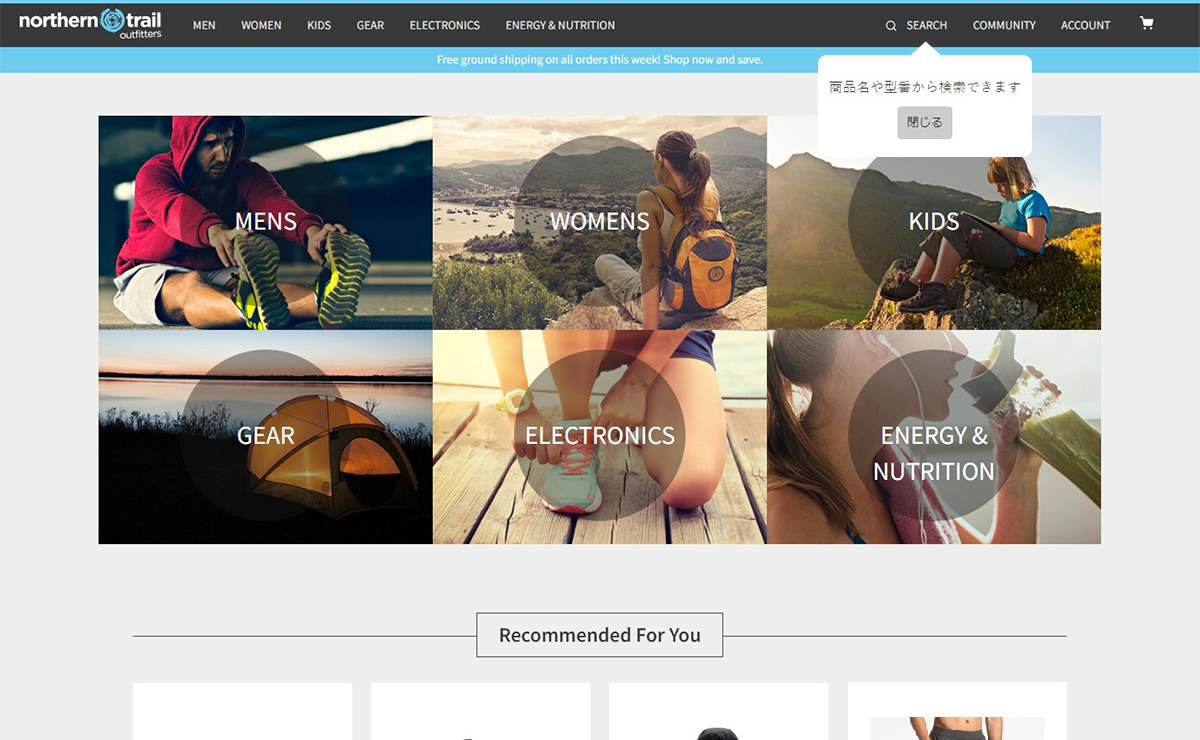
Usage example

This is an example of using the Balloon template. It can be reproduced simply by preparing an image and changing the setting items.
How to set up
- Please set up the Balloon template in advance (/set-up/balloon).
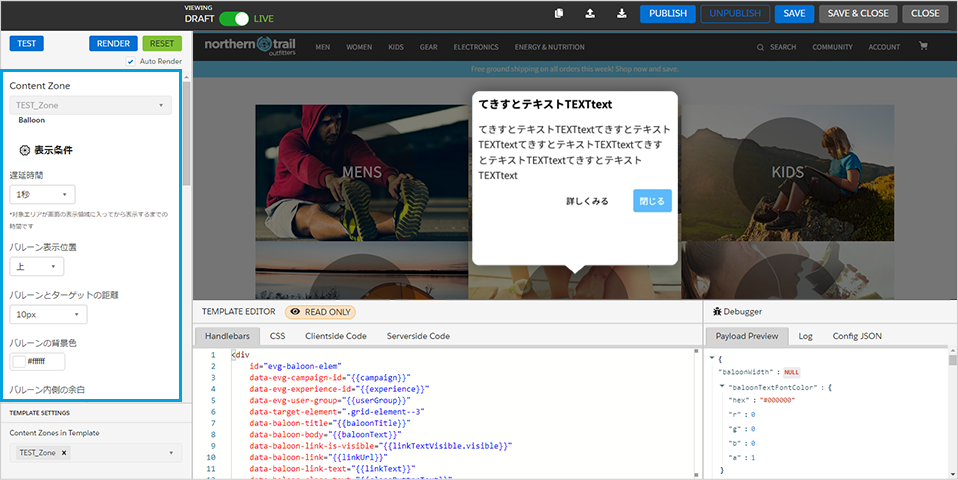
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items. (Only changes from the template are listed)
Display conditions
Balloon display position: BottomBalloon inner margin: 10pxBalloon shadow: HiddenSet the width of the balloon: EnabledBalloon Width: 250pxBalloon Height: 120px
Content
Heading Text: BlankBody Text: "You can search by product name or model number"Body text color: #333333Show link: HiddenClose button text color: #333333Close button background color: #CCCCCCClose button border Color: #CCCCCCButton area placement: Center
If you want to make fine adjustments, you need to make adjustments in the source code at the bottom of the template creation screen.