Static Carousel
Usage example

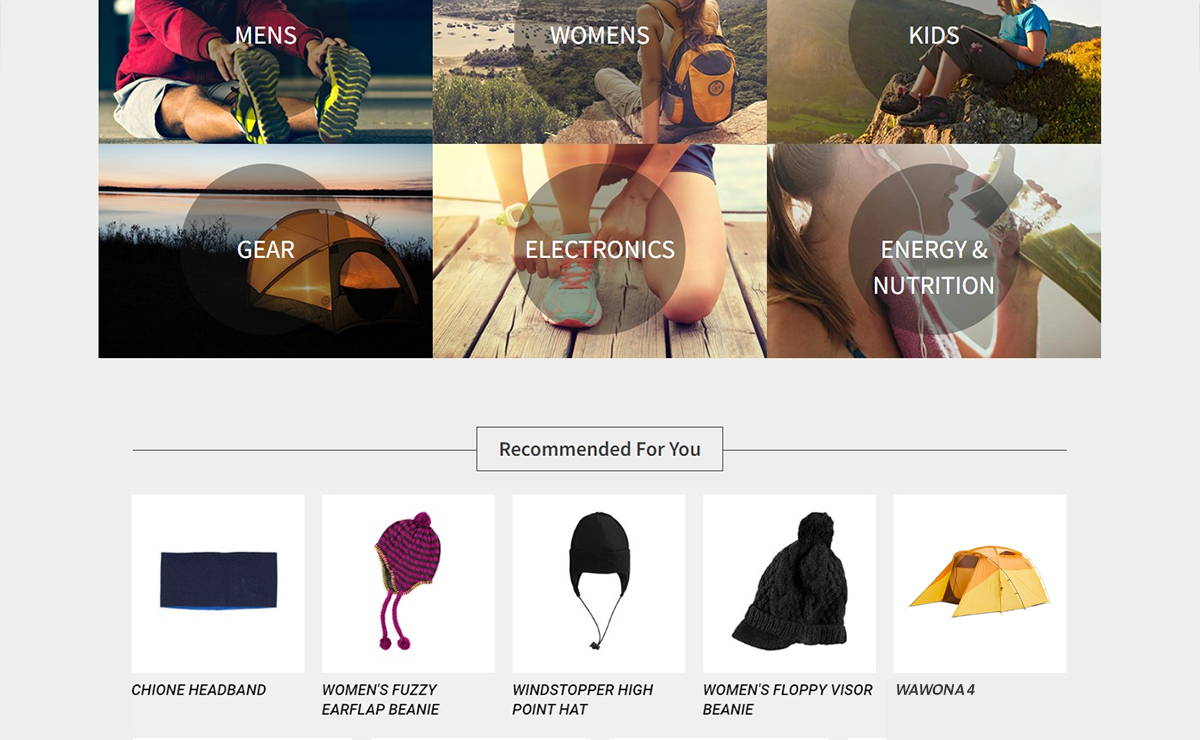
This is a usage example of the Static Carousel template. You can easily recreate it by preparing an image and changing the setting items.
How to set up
- Set up the Static Carousel template in advance (/set-up/static-carousel).
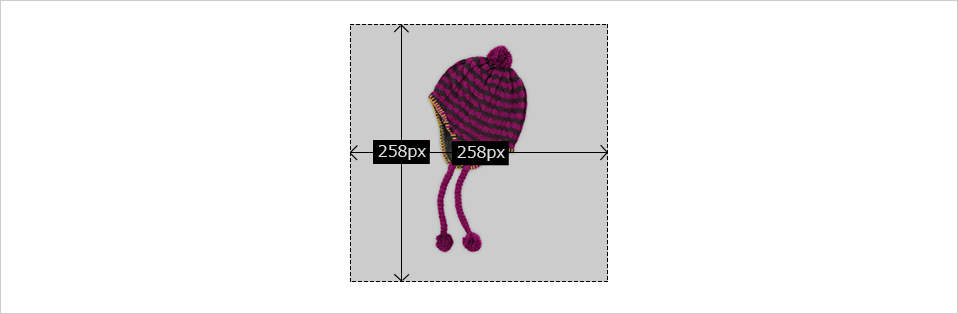
- Prepare an image to use. For this setting, prepare the image with the following size.

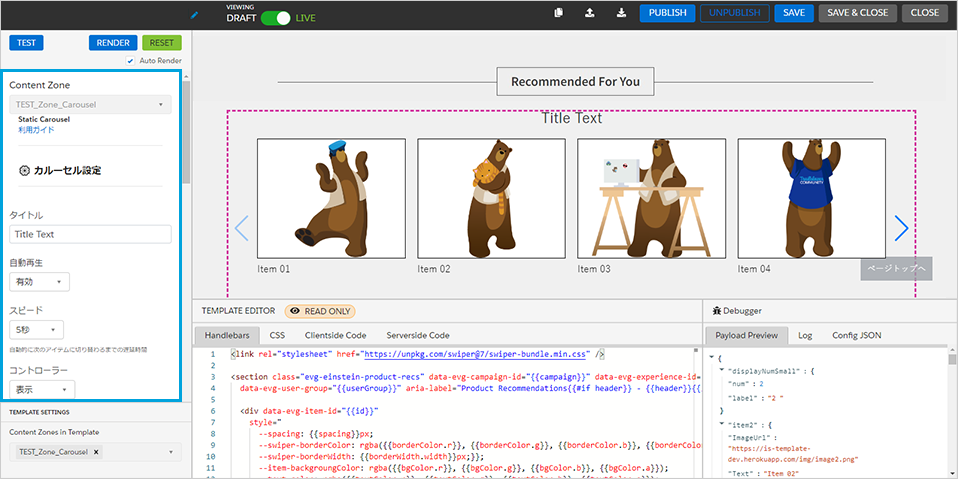
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items (only the changes from the template are listed).
Carousel settings
Title: BlankIndicator: Hide
Carousel item settings
Item 1-5 > Image Url: Enter the image URLItem 1-5 > Text: Fill in the product nameItem 1-5 > Link Url: Fill in the destination URL
Number of items displayed
Screen width: Large: 5
Style settings
Product border: No borderText size: 17px
If you want to make fine adjustments, you need to adjust the source code at the bottom of the template creation screen.