Countdown Popup
Usage example

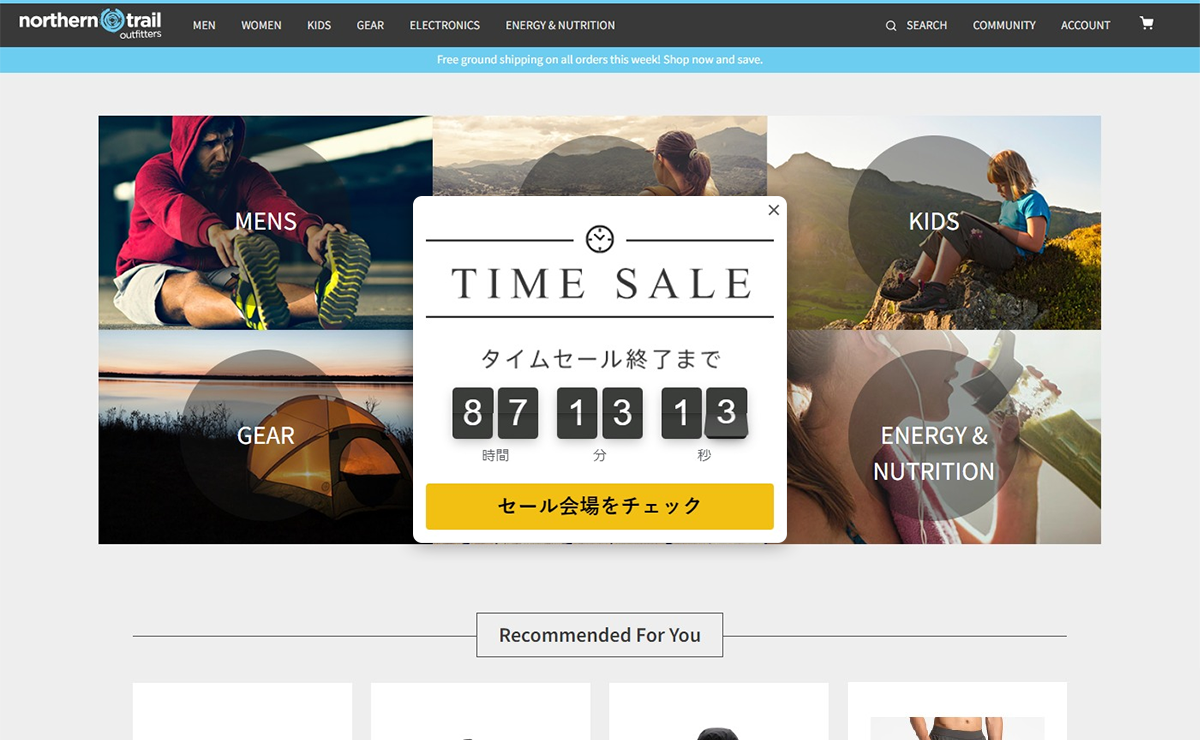
This is a usage example of the Countdown Popup template. It can be reproduced simply by preparing an image and changing the setting items.
How to set
- Please set up the Countdown Popup template in advance (/set-up/countdown-popup).
- Prepare an image to use. Crop the prepared image considering the margin inside the popup and the margin between the content elements. With this setting, the image below will be trimmed when it blinks.

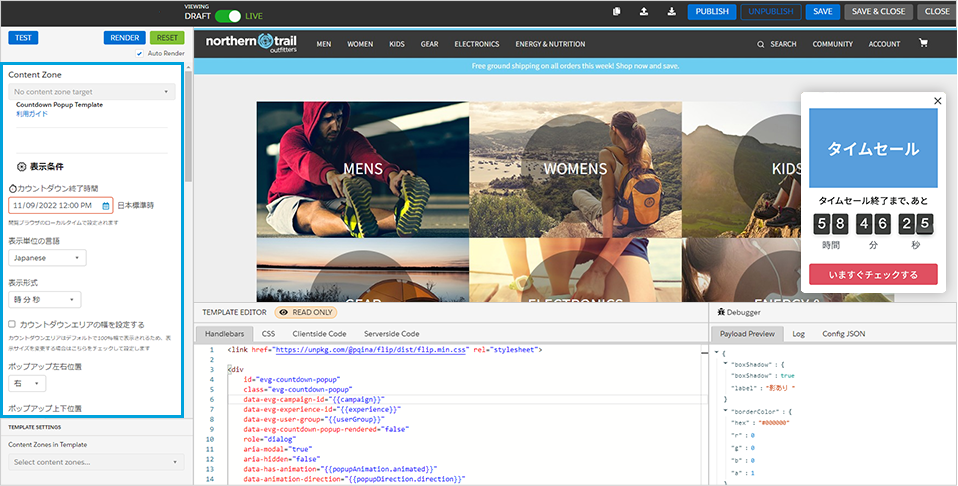
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items. (Only changes from the template are listed)
Display conditions
Countdown end time: Please set the countdown end timePopup left and right position: CenterPopup top and bottom position: Center
Popup
Popup Width: 486pxPopup Rounded Corners: 10px
Common Buttons
Button Text Color: #000000Button Border Color: #F2C012Button Background Color: #F2C012
Text
Body Text: BlankPopup Image URL: Enter the image URL
Button
Button Text: "Check Sale Venue"Button URL: Enter the destination URL
If you want to make fine adjustments, you need to adjust the source code at the bottom of the template creation screen.