Banner 03
Usage example

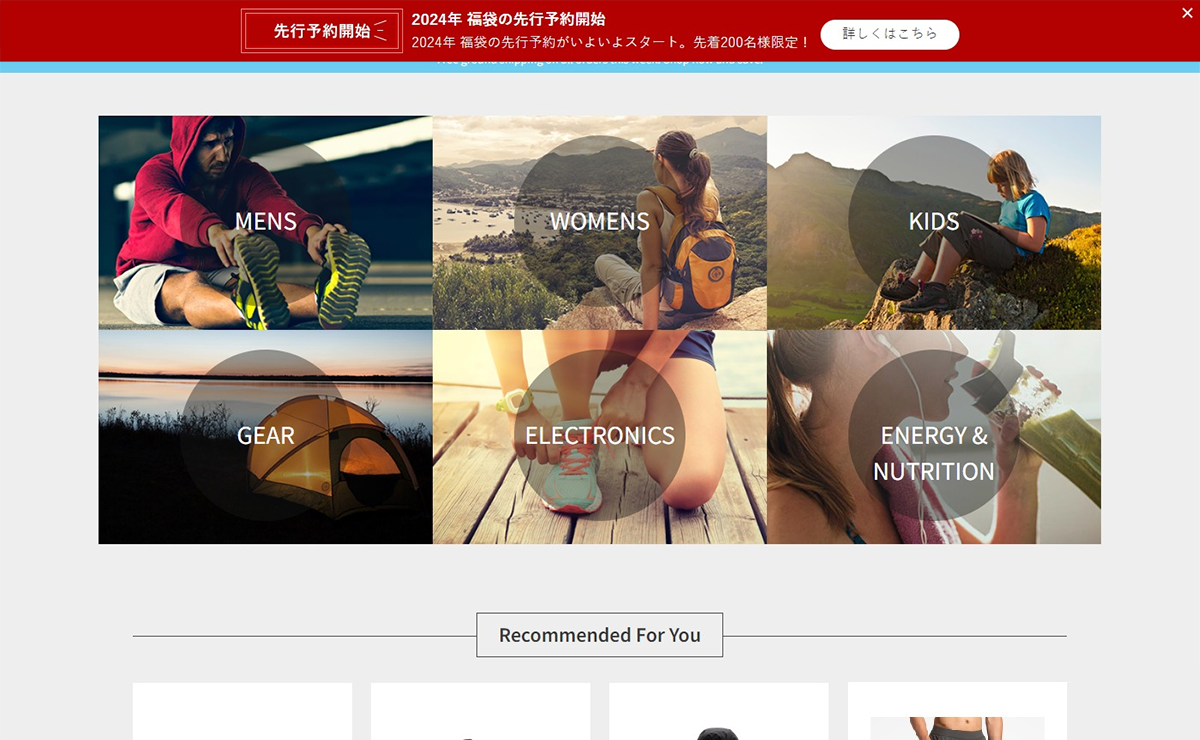
This is a usage example of the Banner 03 template. It can be reproduced simply by preparing an image and changing the setting items.
How to set up
Please set up the Banner 03 template in advance (/set-up/banner-03).
Prepare an image to use.
*Crop the images you prepare considering the margins inside the popup and the margins between content elements. With this setting, the image below will be trimmed when it blinks.

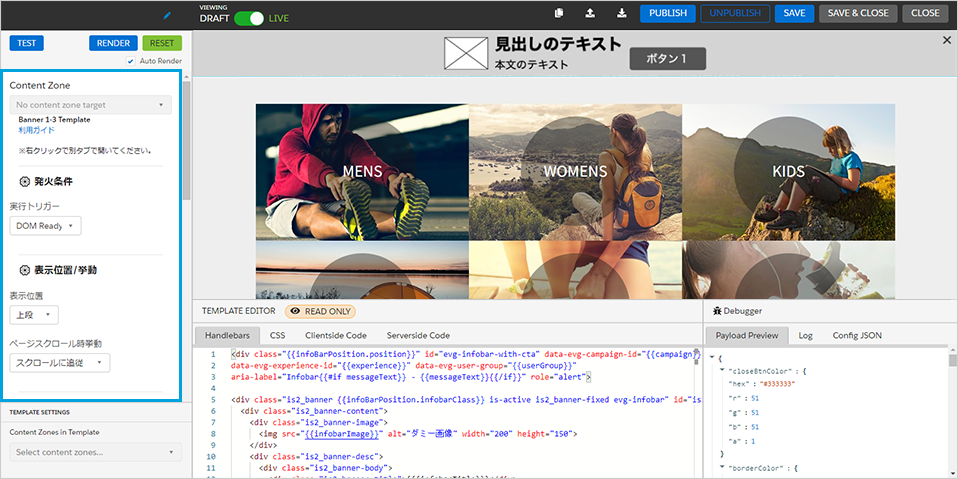
- Follow the steps in How to set up to open the campaign creation screen and change the setting items on the left side of the screen.

- Change the setting items. (Only changes from the template are listed)
Appearance
Background color of banner: #B30000X button color of banner: #FFFFFF
Content: Image
Image URL: Image URL Enter the URLImage width: 204px
Content: Text
Heading text: "2024 lucky bag pre-order start"Heading font size: 18pxHeading text color: #FFFFFFBody text: "Pre-orders for lucky bags in 2024 have finally started. Limited to the first 200 people!"Body text color: #FFFFFF
Content: Button 1
Button 1 link URL: Enter the destination URLButton 1 text: "Order Now"Button 1 text color: #333333Button 1 rounded corners: 20pxButton 1 background color: #FFFFFF
If you want to make fine adjustments, It is necessary to adjust the source code under the template creation screen.