Banner 03
活用例

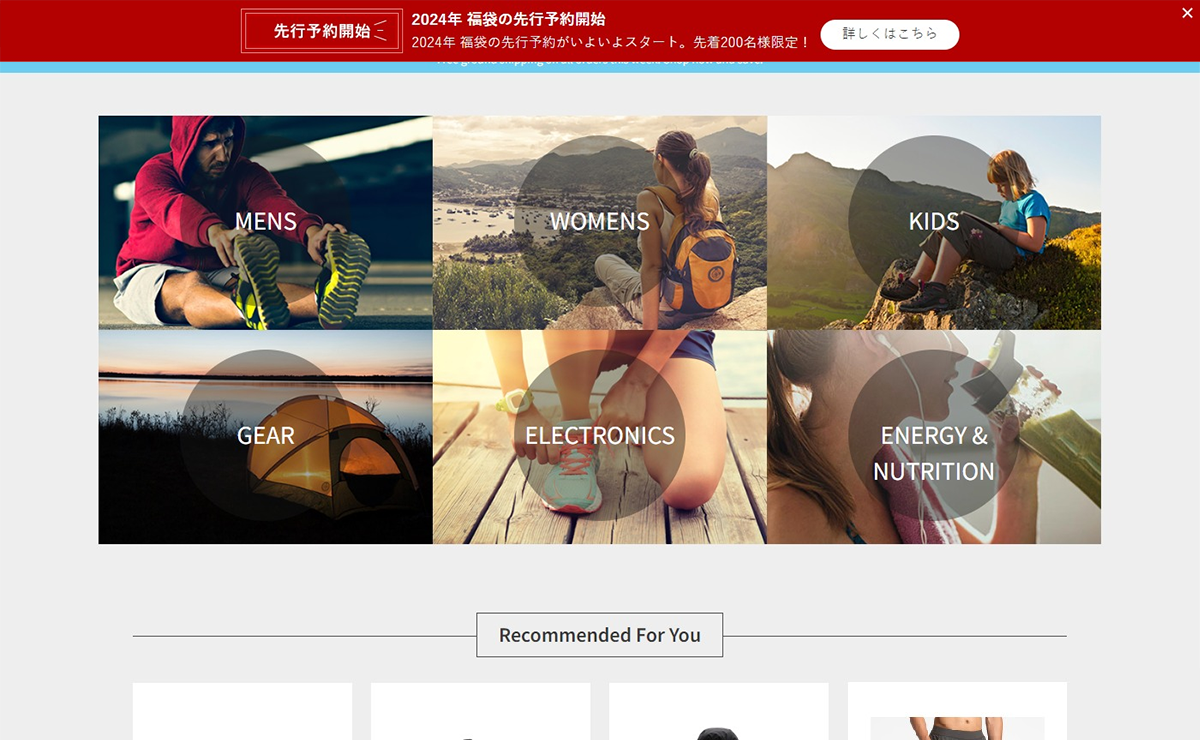
Banner 03テンプレートの活用例です。
画像のご用意と設定項目の変更だけで再現できます。
設定方法
事前にBanner 03テンプレートのセットアップを行ってください。
使用する画像を用意します。
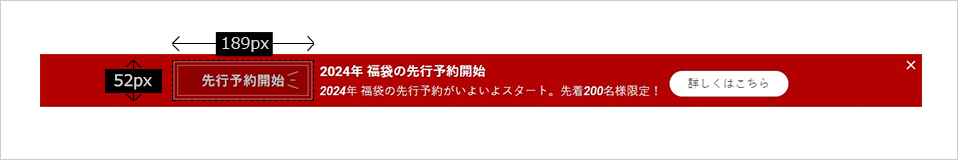
*用意する画像はポップアップの内側の余白、コンテンツ要素間の余白を考慮してトリミングしてください。今回の設定では、下記の画像の点滅でトリミングします。

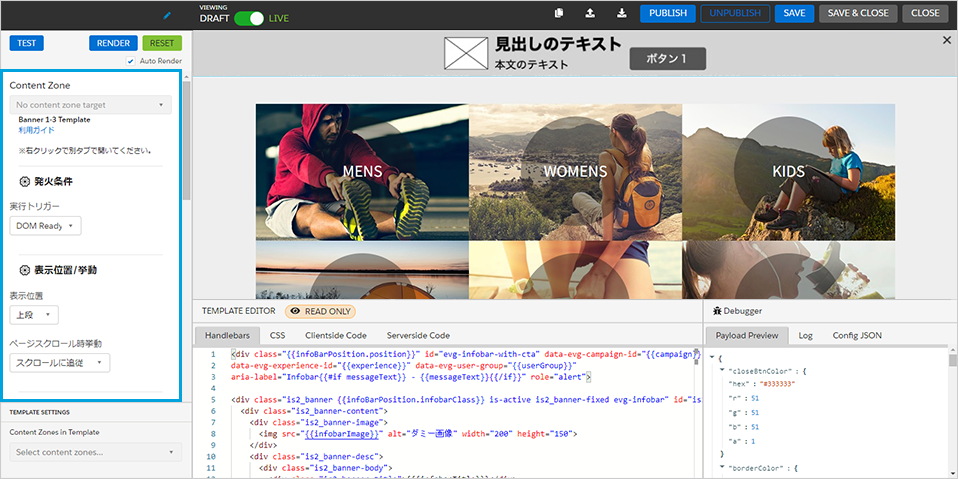
セットアップ方法の手順に従いキャンペーン作成画面を開き、画面左の設定項目を変更します。

設定項目を変更します。(テンプレートからの変更箇所のみ記載)
外観
バナーの背景色: #B30000バナーのXボタン色: #FFFFFF
コンテンツ:画像
画像URL: 画像のURLを記入してください画像幅: 204px
コンテンツ:テキスト
見出しのテキスト: 『2024年 福袋の先行予約開始』と記入してください見出しのフォントサイズ: 18px見出しのテキスト色: #FFFFFF本文のテキスト: 『2024年 福袋の先行予約がいよいよスタート。先着200名様限定!』と記入してください本文のテキスト色: #FFFFFF
コンテンツ:ボタン1
ボタン1のリンクURL: 遷移先のURLを記入してくださいボタン1のテキスト: 『詳しくはこちら』と記入してくださいボタン1のテキスト色: #333333ボタン1の角丸: 20pxボタン1の背景色: #FFFFFF
細かい調整を行いたい場合は、テンプレート作成画面下のソースコードで調整する必要があります。