ISTrends Popup
プレビュー
設定条件
| 項目名 | 説明/備考 |
|---|---|
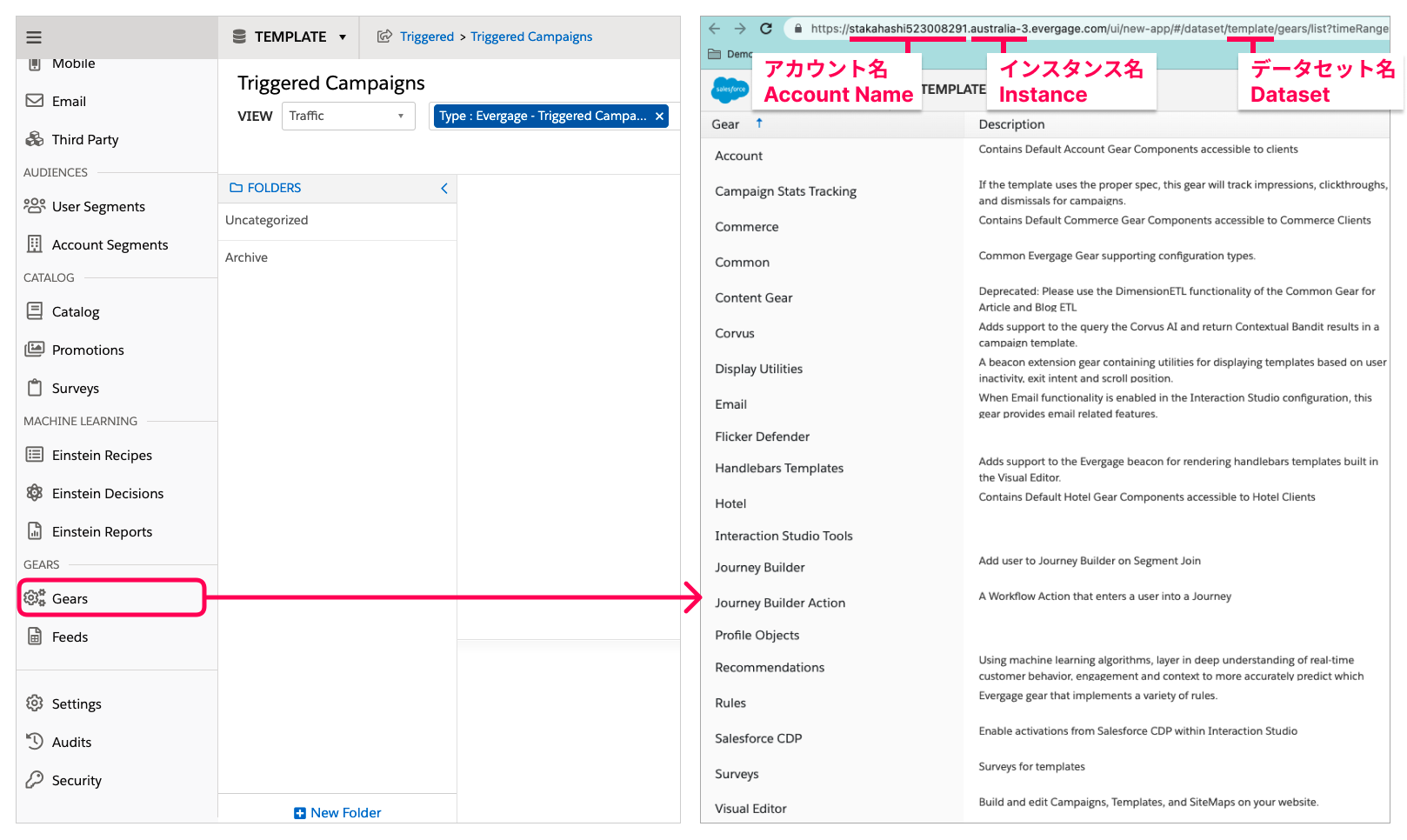
アカウント名 | Personalization管理画面 > GearsページのURLより取得 (下図を参照) |
インスタンス名 | 同上 |
データセット名 | 同上 |
商品IDをもつHTML要素のセレクター | 商品IDをもつ出力先のCSSセレクター。idの場合は #id名、classの場合は .class名を指定します。classを指定する場合は、ページ内で唯一のセレクターとなるように指定します (参考) |
商品IDの出力形式 | 商品IDがテキストとして出力されているか、 input タグの value として出力されているかを選択 |
最小購入数 | 購入数メッセージを表示するための最小購入数 |
最小閲覧数 | 閲覧数メッセージを表示するための最小閲覧数 |
ルックバック時間 | 監視する購入・閲覧イベントの対象期間 |
購入文言 | 購入数メッセージ(*) |
閲覧文言 | 閲覧数メッセージ(*) |
ポップアップの表示位置 | 上下のどちらかを選択します |
フェードアウト | 表示してから自動的に隠す場合は有効にします |
フェードアウト時間 | 表示してから何秒後に消すかを設定します |
※「○ 人が 購入文言」 もしくは 「○ 人が 閲覧文言」と表示されます。「人が」部分を変更する場合は、 Clientside Codeの記載を直接変更します。

テストモード
テスト用に特定の商品の閲覧もしくは購入イベントを発生させる際に利用します。
CampaignではなくTemplateの設定画面で利用を想定しています。
下記ステップで設定します。詳しくは下の動画の1:00以降を参照。
- 左ナビゲーションのAuto Renderのチェックを外す
- 各設定項目を入力 (入力前にかならず「1」を実行)
- テストモードにチェック
- テスト用の商品IDを入力
- RENDERボタンをクリック
- TESTボタンをクリックすると別タブでページが開く
- TEMPLATE EDITORの編集画面内にテキストカーソルを表示し、スペースを一度押すと別タブで開いたページにテンプレートが表示される
Content Zone
商品IDが出力されたHTMLを設定する必要があります。